【Emmet —— HTML + CSS】 超实用开发技巧
Emmet 介绍
Emmet (前身为: Zen Coding) 是一个能大幅度提高前端开发效率的一个工具。在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等
于是,就有了 Emmet,它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发(源:Wikipedia)
简单来说,Emmet 能帮助我们快速进行前端代码的编写,在主流开发工具 Vscode 中也已集成。我们只需要键入相应标签的缩略语,按 Tab 键就可快速生成对应代码,下面介绍几组开发中常用的语法
常用语法格式
| 名称 | Emmet 格式 | 效果 |
|---|---|---|
| 类选择器 | .blue | <div class="blue"><div> |
| id 选择器 | #test | <div id="test"><div> |
| 子代选择器 | ul>li | <ul><li></li></ul> |
| 交集选择器 | p.blue#test | <p class="blue" id="test"></p> |
| 标签名称 | span | <span></span> |
| 多层级样式 | ul>li*3 | <ul><li></li><li></li><li></li></ul> |
| 内嵌文本 | ul>li{ li 文本内容 } | <ul><li> li 文本内容 </li></ul> |
| 换行 | br | <br> |
| 分割线 | hr | <hr> |
| btn | ul>li{ li 文本内容 } | <button></button> |
扩展示例
信息输入
| Emmet 格式 | 效果 |
|---|---|
| input | <input type="text"> |
| input:radio | <input type="radio" name="" id=""> |
| input:checkbox | <input type="checkbox" name="" id=""> |
| input:email | <input type="email" name="" id=""> |
| input:password | <input type="password" name="" id=""> |
| inp | <input type="text" name="" id=""> |
| input:hidden / input:h | <input type="hidden" name=""> |
按钮样式
| Emmet 格式 | 效果 |
|---|---|
| btn | <button></button> |
| btn:r | <button type="reset"></button> |
| btn:s | <button type="submit"></button> |
HTML 标准
| Emmet 格式 | 效果 |
|---|---|
| html:4s | 生成 html4 严格文档类型,DOCTYPE 为 html 4.01 |
| html:5 | 生成 html5 标准的包含 body 为空基本 DOM |
| html:xt | 生成 html 过渡文档类型,DOCTYPE 为 xhtml |
超链接
| Emmet 格式 | 效果 |
|---|---|
| a:link | <a href="http://"></a> |
| a:mail | <a href="mailto:"></a> |
| link | <link rel="stylesheet" href=""> |
| base | <base href=""> |
样式类
| Emmet 格式 | 效果 |
|---|---|
| form:get | <form action="" method="get"></form> |
| option | <option value=""></option> |
| bq | <blockquote></blockquote> |
| label | <label for=""></label> |
| base | <base href=""> |
| bgi | background-image: url(); |
| bgr | background-repeat: no-repeat; |
| bgc | background-color: #fff; |
| bgp | background-position: 0 0; |
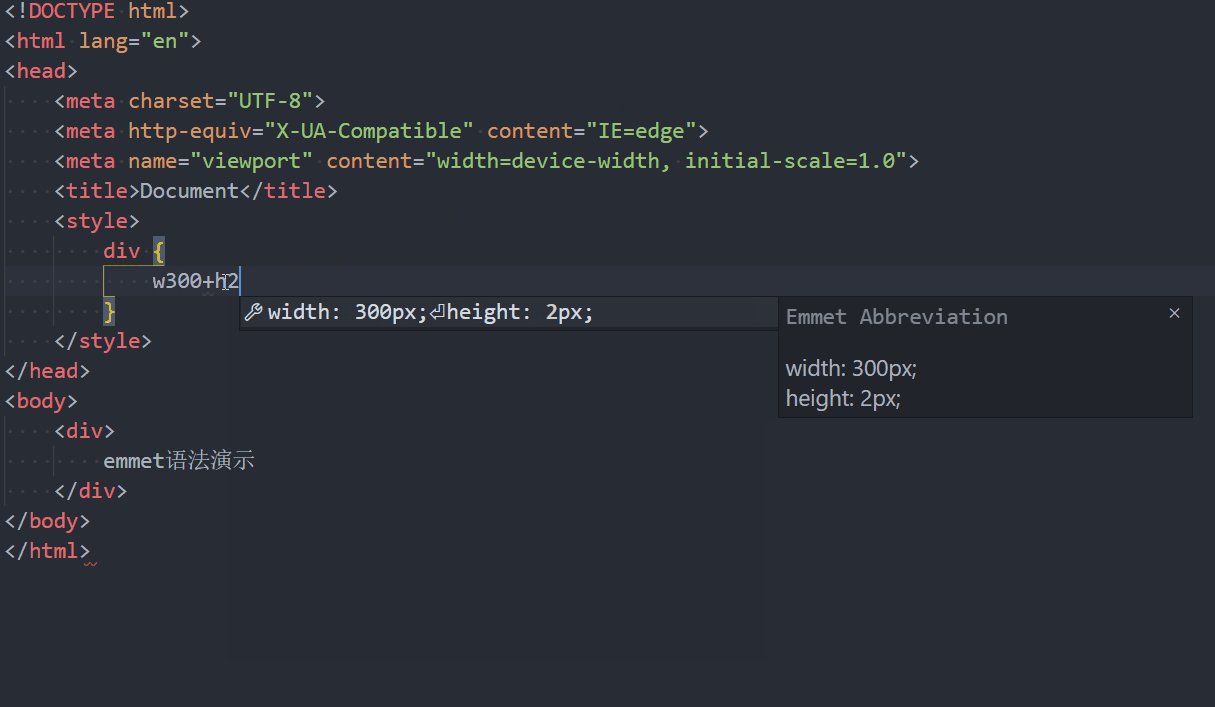
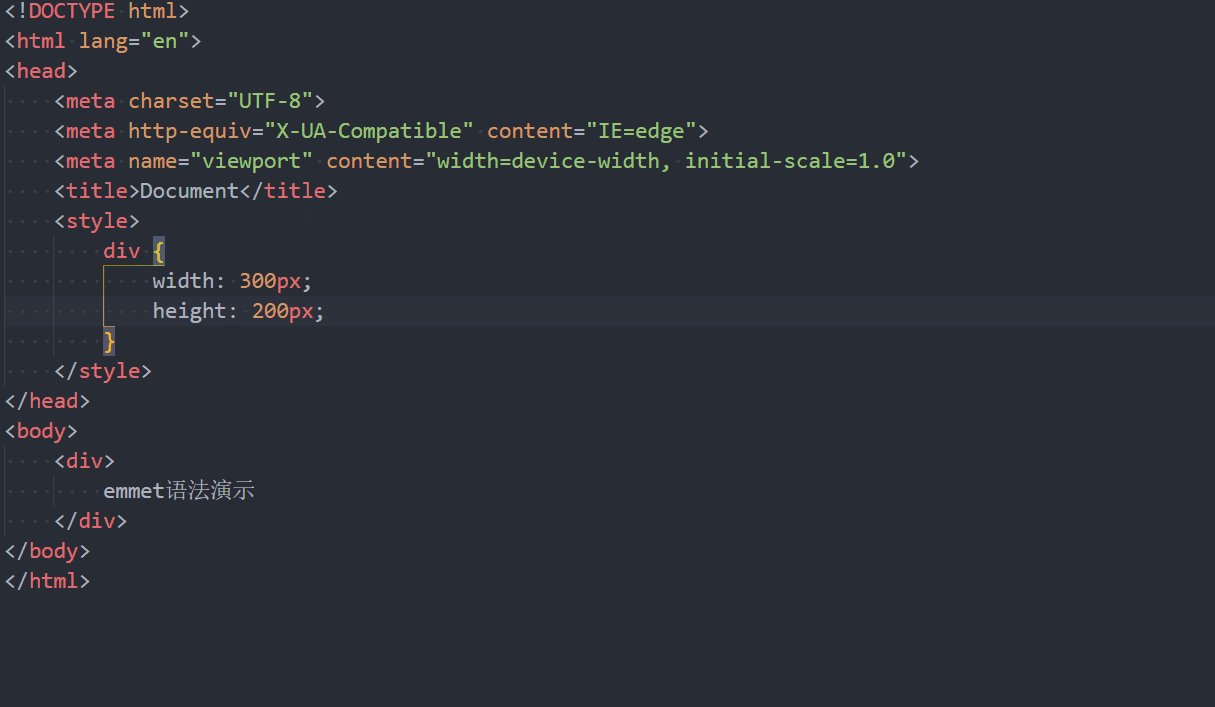
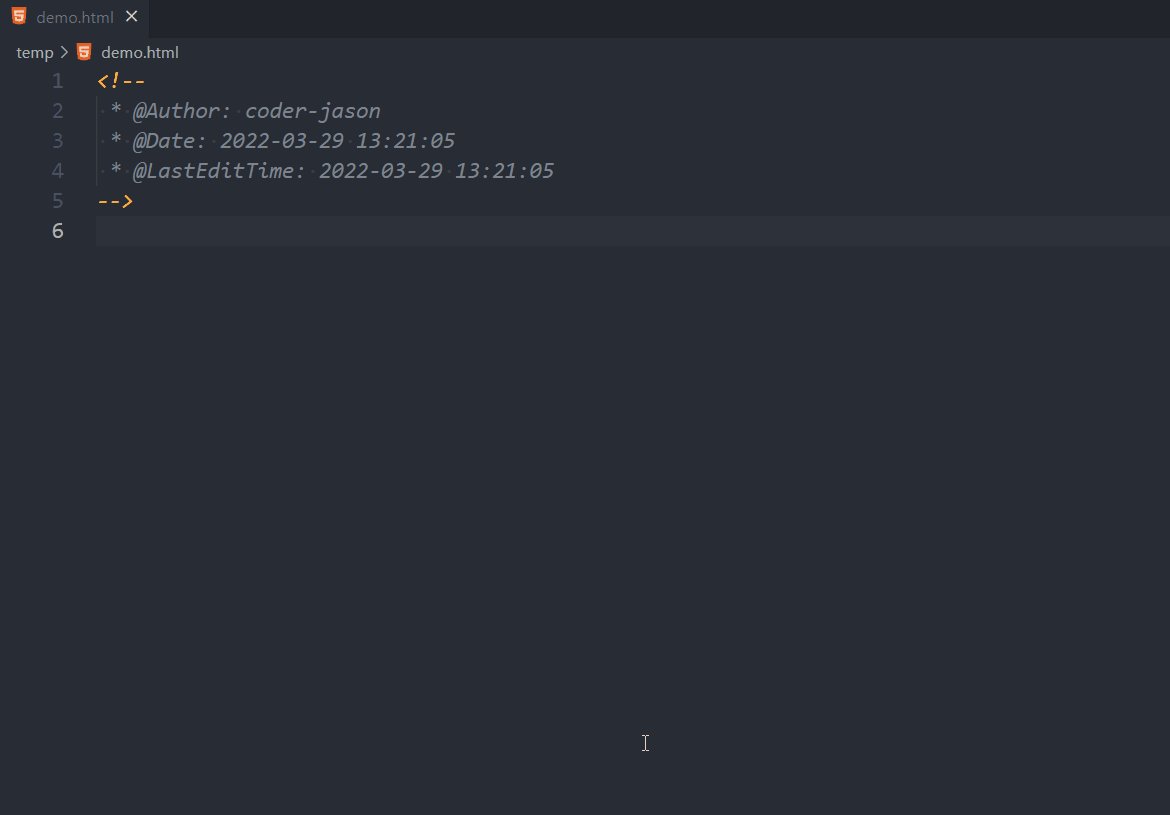
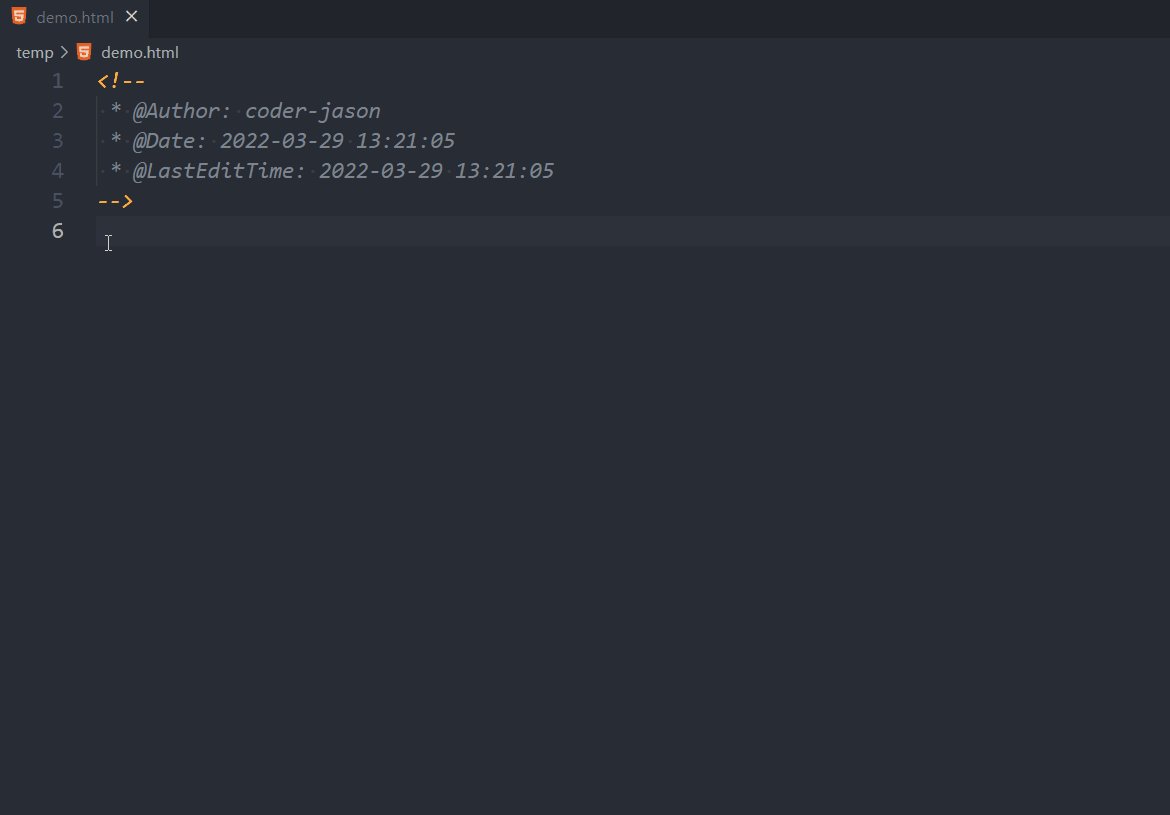
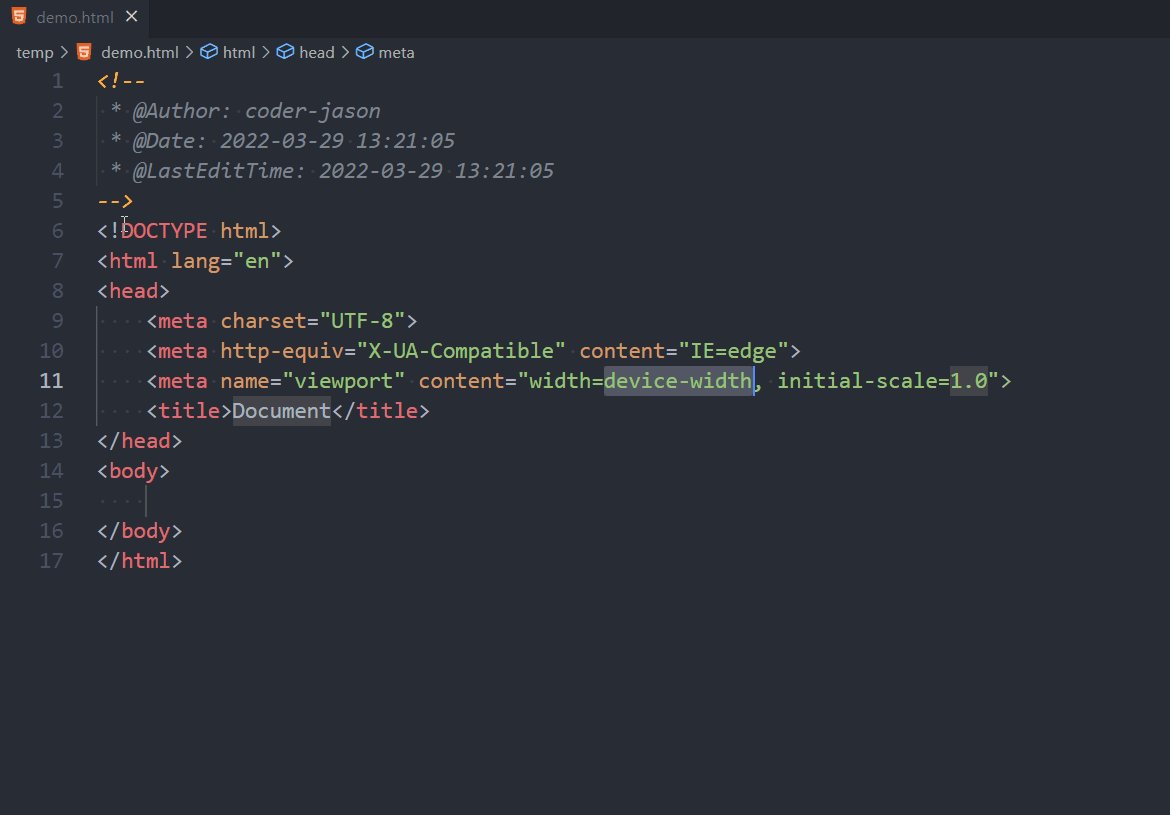
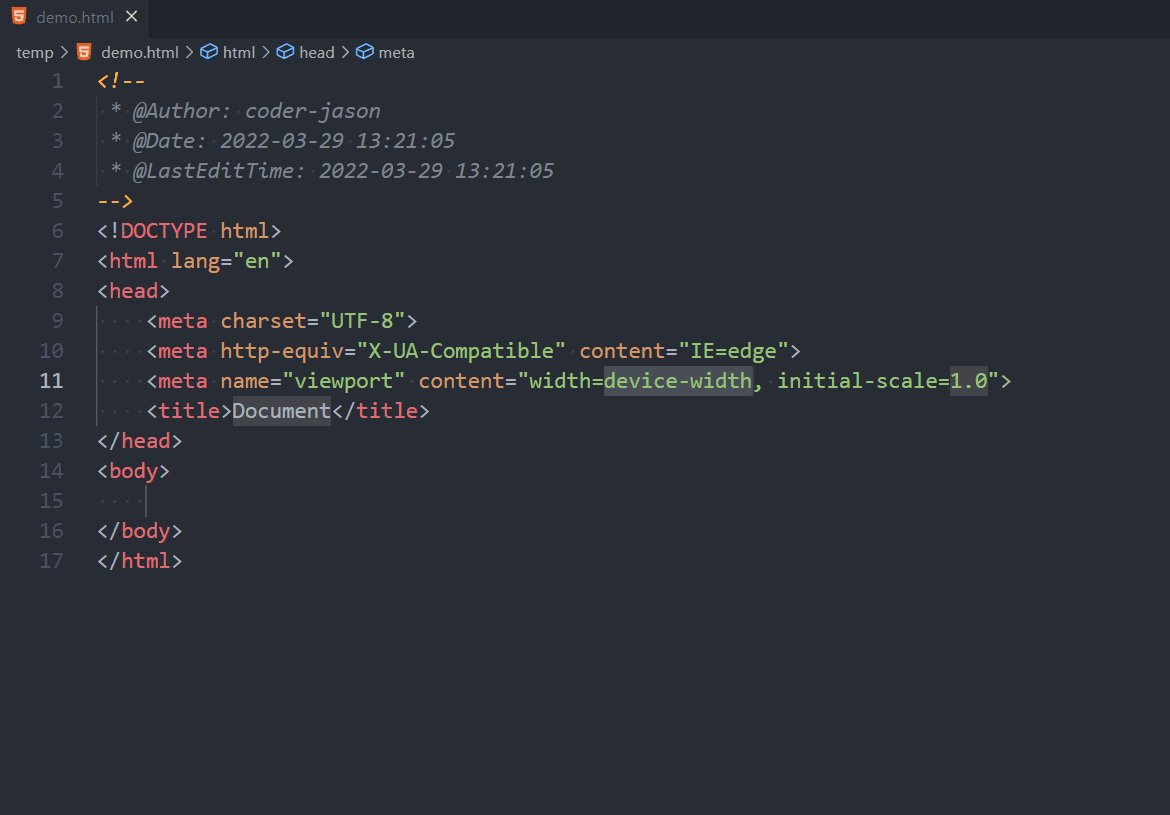
Vscode 演示
! + Tab 快速生成 Html 主体框架

部分常用标签演示