快速搭建个人博客 —— 保姆级教程
本站点主题现已更新为 Next,文中除主题外的配置参数均不受影响
序言
偶然间,看到某乎上高赞的一个问题:怎么证明下计算机专业学生的能力?问题下面呢,也是有众多网友评论哈,我记得最清晰、也最现实的一条是:有什么能力的,为了装个 X 罢了

看到这个我就不得不站出来说一句了,证明能力的方式也不是只有建网站这一种方式是吧,那毕竟还是“术业有专攻”呢,对吧。也不知道为什么锻炼下自己的实操能力,拓宽下学识就成了键盘侠下的装 X,咱也喷不过,求饶求饶啊
好了,回归正题,我建立个人网站呢,初衷其实非常简单,说不定你也想过,只是没去做而已。我是想:现在的网络中有好多的写作平台,比如我现在在用的C站,它已经非常成熟,社区讨论、问题发布、Blink动态等等,一应俱全。我在学完相关知识后,为什么不能自己写一个呢?也许更多的是我爱折腾罢了,哈哈

最开始接触是在C站文章发布“板块自定义”模块中,输入几行代码,就能有漂亮的界面。当时因为还没有接触到CSS、Web前端这些,是从网上白嫖来的,更是激起了我深入学习的兴趣
什么是博客,博客是大家分享、交流的一个平台,我们可以从中吸取别人的经验,提升自己。对于看博客的人来说是这样,对于写博客的博主呢,更是对自己所学的总结,能理清自己的思路,便于日后复盘,养成良好的习惯。技术博客,能记录我们遇到的问题,更好的Bug处理方案,在我们日后开发的过程中遇到同样的问题,记忆会更加深刻
有了想法就要动手,当我真正动手去实现的时候,才发现并不是一些标题党发的文章,像“十分钟建立属于你的网站、你还不会自己建网站?”。等到自己真正看着他们的视频、文章去操作的时候,有的是真大神,他默认的一些东西你应该是会的,会写的简单一些。还有一些,就是“伟大的搬运工”了,完完全全就是发布了别人的文章,还不放原文链接那种
正是我没有发现一套完整的,能帮助新手开发一个网站的资源,所以决定写下 UP 建站的过程,分享我从初学到最后实现的一些经验。所以,如果你也想要拥有一个属于自己的网站,可以跟着上手操作下,过程中如果遇到问题可以私信或留言。下面,让我们一起开始吧
思考下,我们查资料用的最多的是什么?有些朋友就会说了:那还用问,必须是“在B站上大学“啦,亦或是搜索引擎了。没错,我想这正是我们大多数人学习新东西、不断探索向前时使用最多的工具了。那,我们搜些什么呢?比如,你可以这样:

或许,你还可以这样:

的确能搜到很多的视频、文章。但是在这部分,我以我是初学者的角度来描述下我的心路历程:因为这东西目前在我的脑子里就是一个初步的想法,我还不知道怎么去实现它。就像是一个人在山里迷路了,我只知道要出去,可我找不到路啊

这一 pa,我们就来聊一些建站,我应该准备什么。网上大多数教程啊,都是一个大长篇,鼠标滑好几下都不带滑完的那种。会给刚入门的朋友一种:”哇,好难啊,这么多东西啊“的感觉,所以这里我对各部分的内容进行了分类,你只要按照顺序,一步步往下走就好啦
本地网站
这里为什么要强调是”本地“呢,一开始啊,我也是看的教程,跟着别人的思路来走,像什么先买个域名,买台服务器啥的,我都踩过坑。这对刚入门的朋友在购买或者选择上会造成困难,我们莫不如换一种思考方式,现在我自己的电脑上建立一个网站,然后在”发送“出去,让别人都能看到。你看,这不就很明确了吗?
在自己的电脑上实现网站,必须的两个东西浏览器、开发工具,前者大家肯定是都有了,不做赘述(不然你拿什么看到的我这篇文章呢,嘿嘿),我们重点介绍后者
开发工具
WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能
废话少说,来这里下载 传送门

这儿呢,有个小问题,这玩意是收费的,如果你是一名大学生,可以通过学生认证免费申请到教育账号,如果……(不多说奥,自己去问度娘,能找到方法),直接无脑下一步安装就行,不要慌
Vscode
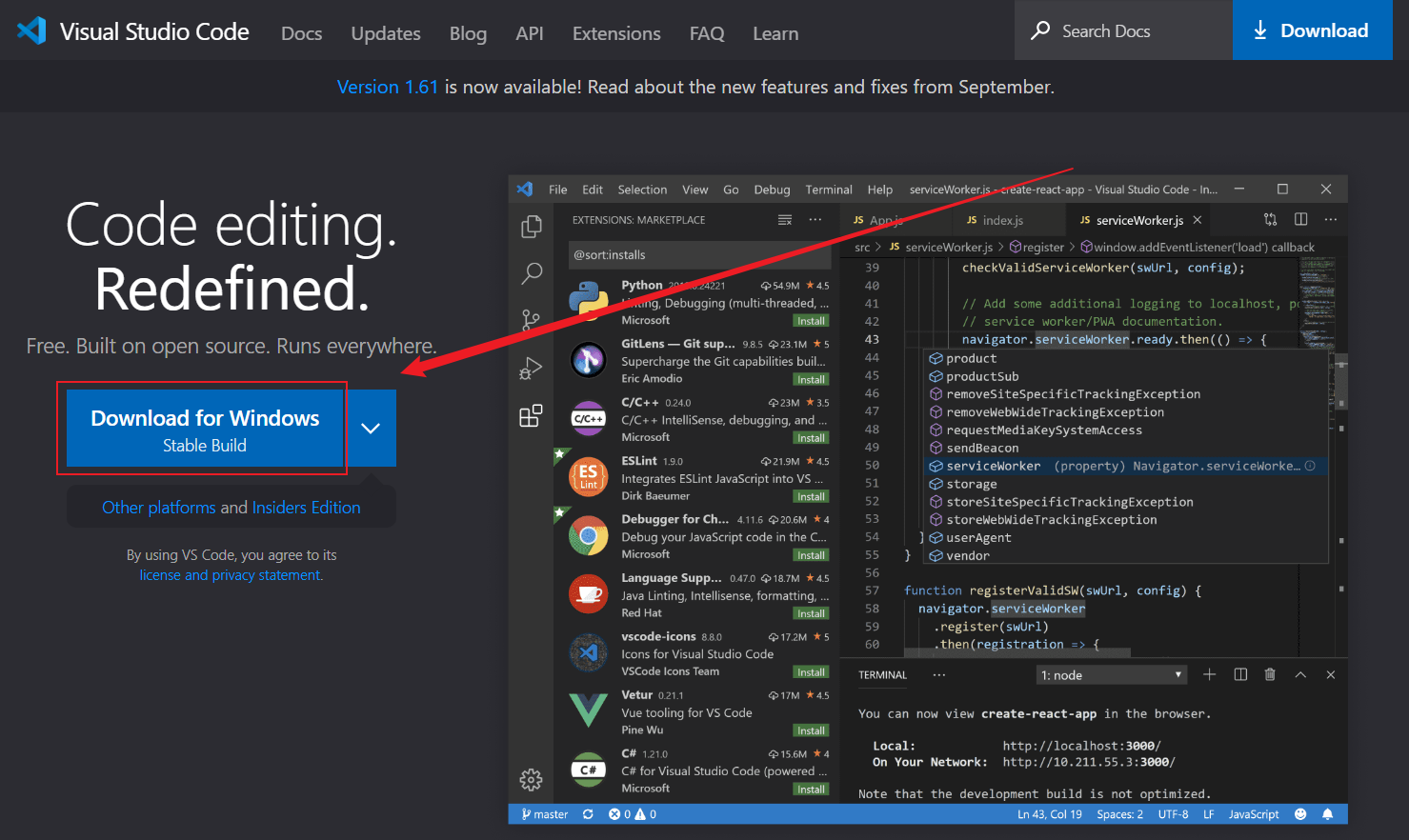
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统
传送门

这两个工具具体来说就是:前者是全家桶(啥都有,不用你管,直接用就行),后者是一个空壳公司,需要各种员工(插件)去实现一些功能。所以如果你懒得去配置了,就直接下第一个,第二个可能在写博客Markdown语法上更方便一些,这个我后面会说到。此处如果你是新手,我建议你下WebStorm,后文的一些配置上,会更加方便
框架
“框架”这是啥,懵了吧,嘿嘿。遇到事情不要慌,且听杰森娓娓道来。这里咱们看下某度词条的解释:
框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题
框架这个广泛的定义使用的十分流行,尤其在软件概念。框架也能用于机械结构
这东西相当于什么呢,比如咱们建房子,你说你怎么建?咱不能没有图纸、没有工人就开始吧,这不是“天方夜谭”嘛。首先肯定是需要设计师根据用户需求设计好这个图纸,然后工人再依据这张图纸开始建房子对吧。这里省略了很多,行业大咖求放过,举个栗子哈
我们搭建网站也一样如此,你真的以为那么多的网站,都是程序猿没日没夜一行一行从零开始写出来的吗?emmm,其实最开始对于这个问题,我的回答是:嗯,是的,那肯定得呀。直到我去实习的时候,才发现企业里的一些东西也并不是全部从零开始开发的。(开源大法好,哈哈哈)难道你想成为这样?

一个产品、项目、网站……只要是有前人做过的东西,我们都可以从中汲取经验啊,学习好的编码,开源的,别人已经实现的我们何必浪费时间再去搞一遍呢?尤其是下文要将的WordPress,简直就是“无脑式操作”,你可能都不知道自己做了什么,但一个属于你的网站就那么出来了
博客框架通俗的说就是别人写好的一套源码,你拿过来会用就行,改一改自己的配置啊,配上想要的主题啊,这种就足够了(大佬请绕路)。所以下面我会给大家分享一些在搭建我的个人网站时,了解到的一些框架,并简单分析,供大家选择
还是老话,此专栏受众对象是刚接触的朋友,所以一些复杂,不需要知道的参数我并不会提及,只涉及到最关键的部分,方便大家快速找到适合自己的那一个
提前声明,杰森用的框架是 ==Hexo== ,各位可以和我选择不同,但配置不尽相同,同理可得的那种
Hexo(强烈推荐)
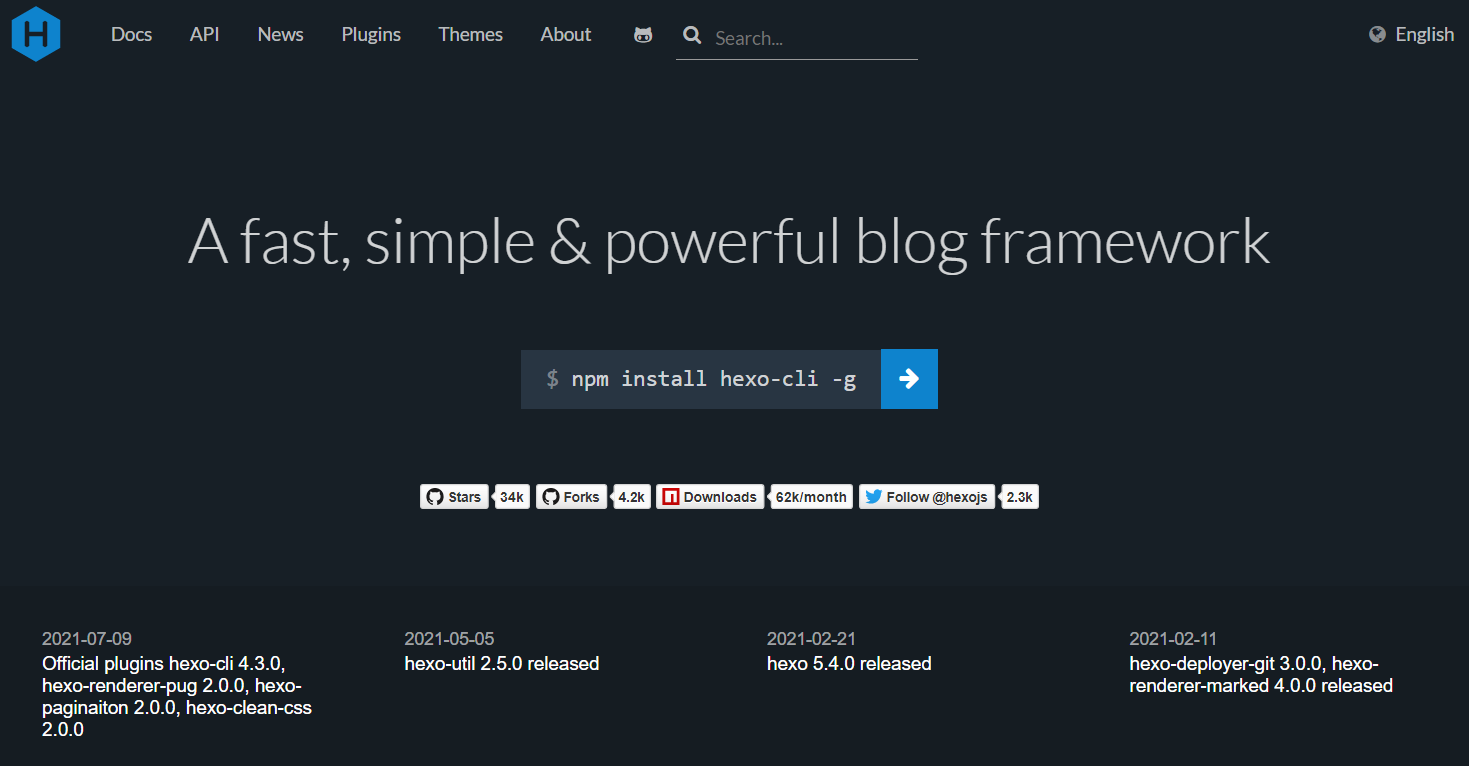
Hexo 是一个快速、简单且功能强大的博客框架。你用Markdown(或其他标记语言)写帖子,Hexo 会在几秒钟内生成带有漂亮主题的静态文件。>点我直达<
Hexo特性:
- 运行效果极佳,成本低
- 多平台:本地、云、PC、移动端通吃
- 支持多种CDN服务(开启可以提高网页的打卡速度)
- 各大搜索引擎对网站的收录及权重有较大优势(用户搜到你发布的内容可能性更大)

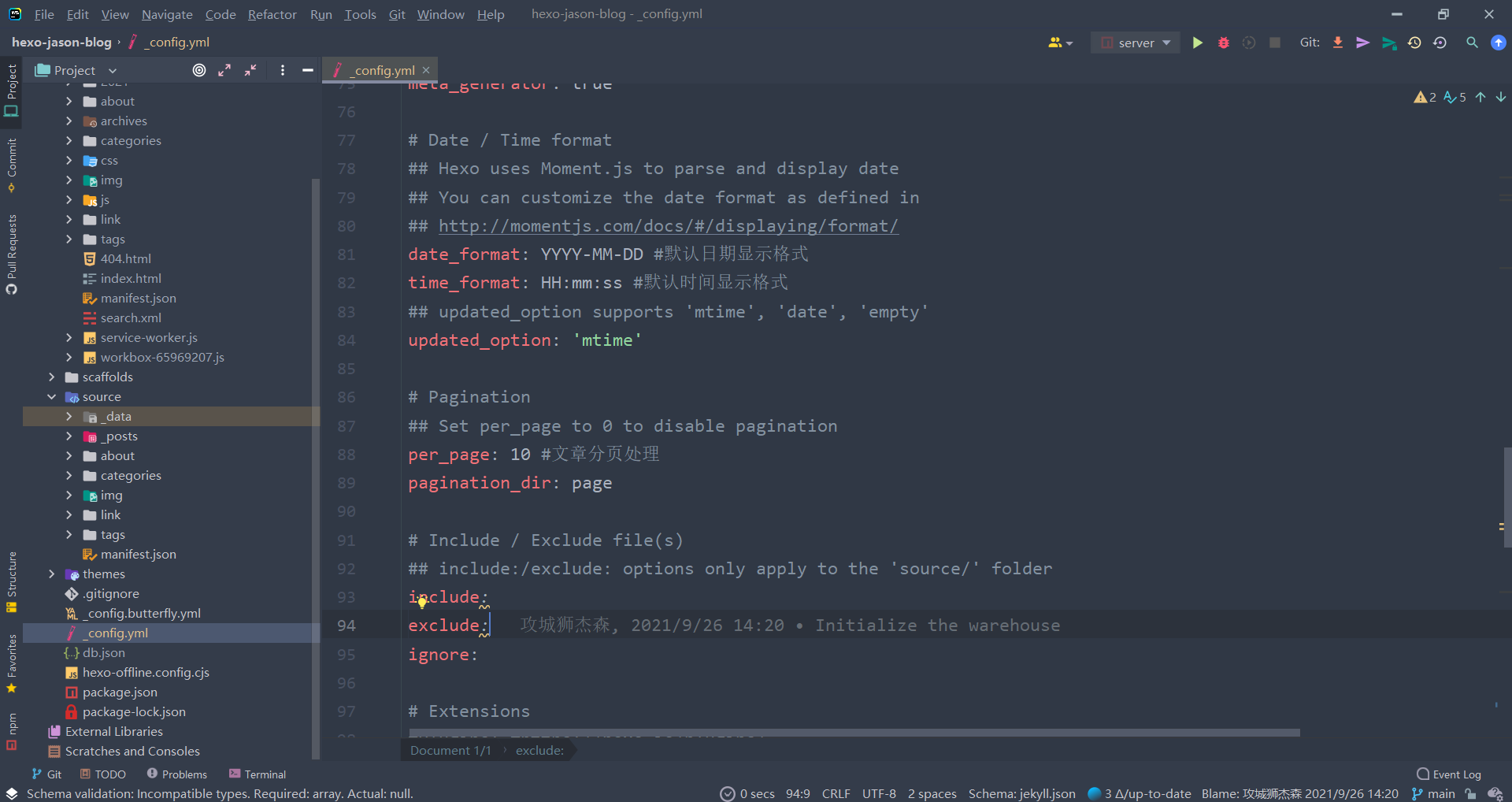
如果你喜欢配置,对代码操作后完成一定的配置,这款符合你胃口。放上配置截图供参考:

WordPress
WordPress是基于PHP和MySQL的免费开源内容管理系统(CMS)。 是全球使用最广泛的CMS软件,从最开始一款简单的博客系统,发展成为现在具有数千款插件,小工具和主题功能完整的CMS系统。> 点我直达 <
WordPress特性:
- 商用范围广
- 方便后续备份和转移,有自带的工具支持
- 扩展性强大(此处可联想Google的插件商城)
- 对自定义用户非常友好(绝对可以打造出你想要的)

如果你并不像看那些代码,可以用这款,WordPress自带后端管理,选择自己想要的主题,然后拖拽所需控件(比如你想实现显示时间这个功能,会有一个像手机端桌面小组件一样的东西,拖拽到想显示的位置即可实现)。另外最重要的是,使用它你需要先搞一台服务器
为了大家能更快速的找到合适的,我不会给大家很多的可选项,更不会告诉大家还有什么(不然你会觉得,我现在的可能不是最好的,我要尝试更多的。倘若这样的话,不知不觉间你就会浪费很多时间,莫不如跟着一个先搭建下来,等日后熟悉了,再更换其他的。)等到自己独立上手时,也能有个清晰的思路,不至于在某一点上花太多时间

本地环境
这一块呢,不用过多的介绍,可以理解为我们建房子需要水泥、铲子等工具和原料一样,本地的环境就是我们用到的铲子,是工具。而Hexo的博客框架就是水泥这样的原材料,我们需要用工具才开始干活,不然你***用手干啊……
git
简单描述下它用来做什么,Look Here:
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持
不必理会上面你从未听过的词汇,这么来。某度网盘用过吧,是不是有个自动备份,你选中本地的某个文件夹,当本地文件发生改变时,只要软件在后台运行,是不是云上也会和本地自动保持一致。过程就是这么个情况,但是git的操作目前你就可以相像成一个云,用一些命令你就可以把本地的代码“发送/备份”到云上
我并未深入展开讲git的分布式特性,命令等内容,这里推荐入门的朋友可以> 看这里 <的教程,方便快速入门
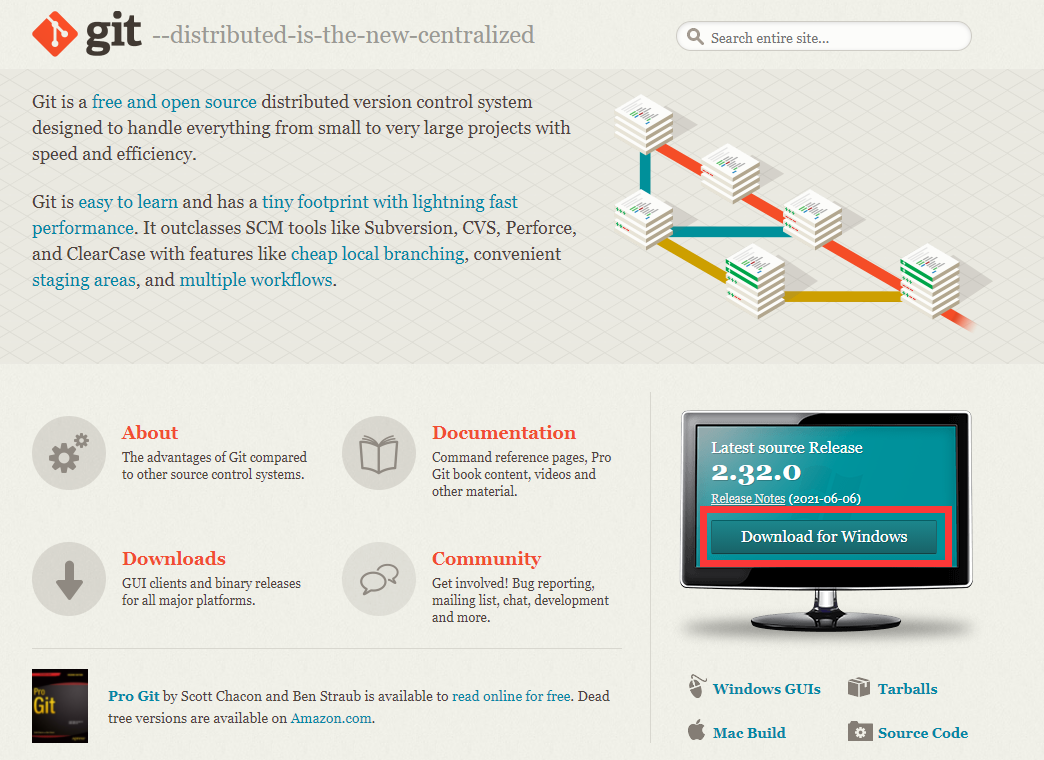
既然要使用Git,那么我们首先就要安装并配置Git的环境,点击这里下载(Windows操作系统),点击Download按钮即可

安装过程不再赘述,直接使用默认配置,一“Next(站)” 到底
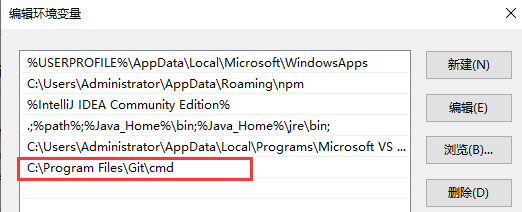
下面我们配置环境变量信息,详情参考此处,打开 Path 变量后,添加本地环境安装目录(确保文件位置到达 cmd )

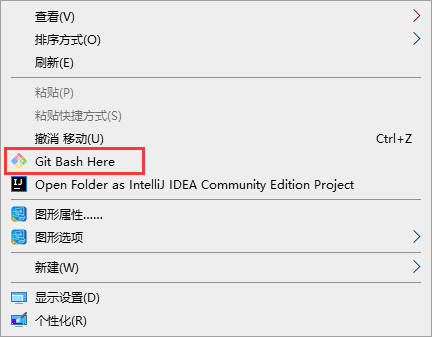
安装完成后,你可能没有看到桌面的快捷方式,不要着急。我们在Windows搜索框中搜索Git就可以看到这样几个图标

可以直接点击 Git Bash 或者在桌面任意位置右键,打开 Git Bash Here 就可以使用啦

node.js
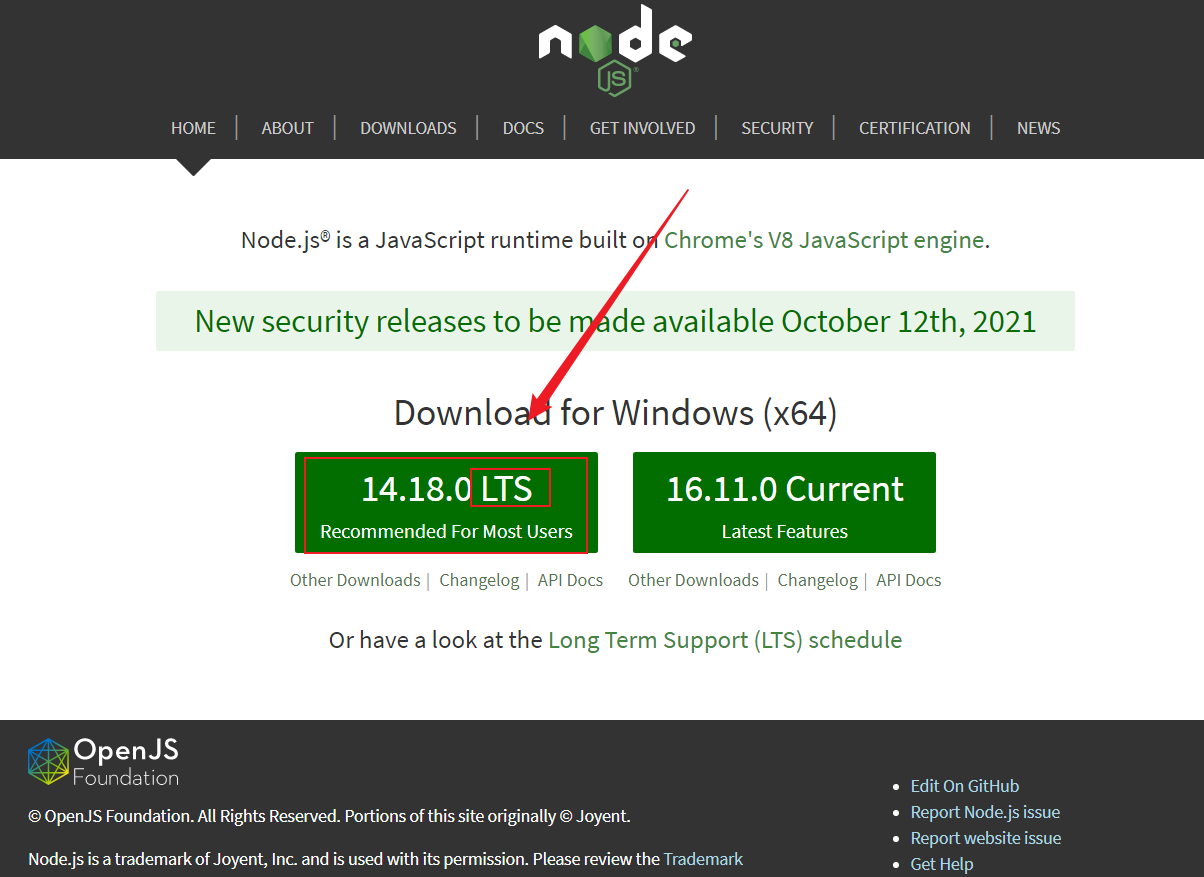
> 下载直达 <

很多朋友纠结这两个版本,看下这个解释相信就知道需要哪个了,杰森用的是LTS版本
LTS代表“Long Term Support(长期支持)”,Current代表“当前的”
Current就代表最新发布的版本(每6个月一次的),它可能是奇数版本也可能是偶数版本
Hexo
安装
桌面右击,打开git bash here输入命令安装(默认位置即可,方面后续配置,不建议修改)
1 | npm install -g hexo-cli |
这里我已经装过了,可能显示的和你的不一样,执行完后关闭窗口就行,此时本地已经有了hexo的环境。怎么样,是不是很简单呢?
初始化
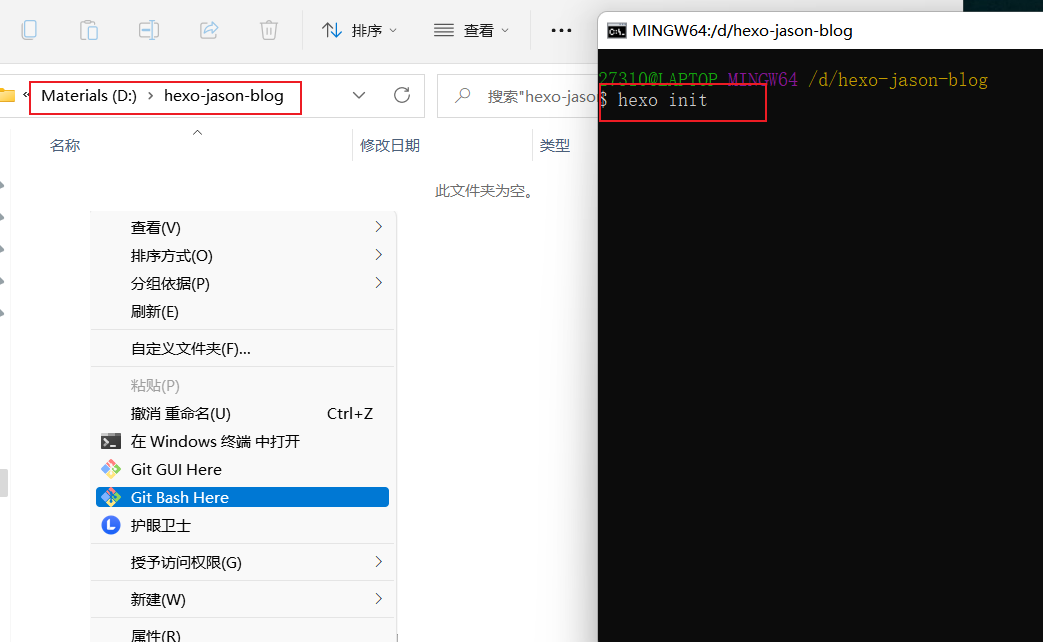
在你本地任意位置(但要记住路径)方便起见建议直接在除C盘的任意盘符下的跟目录新建,命名任意,比如我这里是在D盘新建的 hexo-jason-blog 文件夹,可以参考下
本来我想用自己已经搭好的本地环境给大家演示,但是为了能真实体现“新手”的操作环境,杰森决定重新建立,一步步重新操作,只为大家能走好每一步,直到成功
在该文件夹下打开 git bash here 输入命令
1 | hexo init |

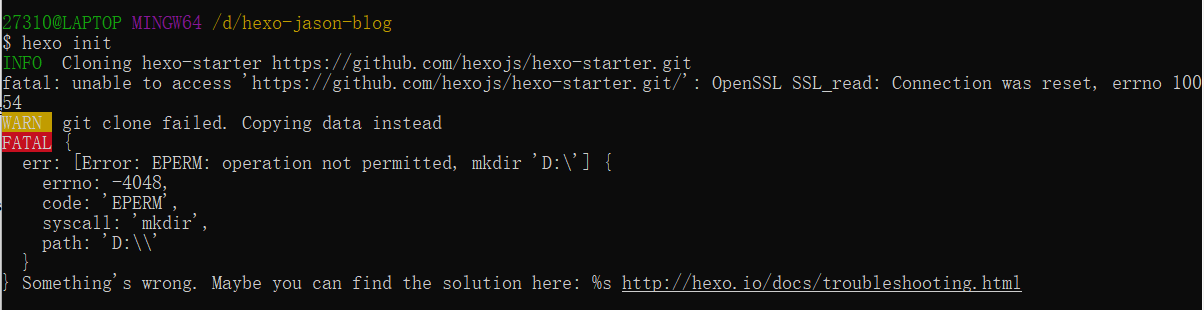
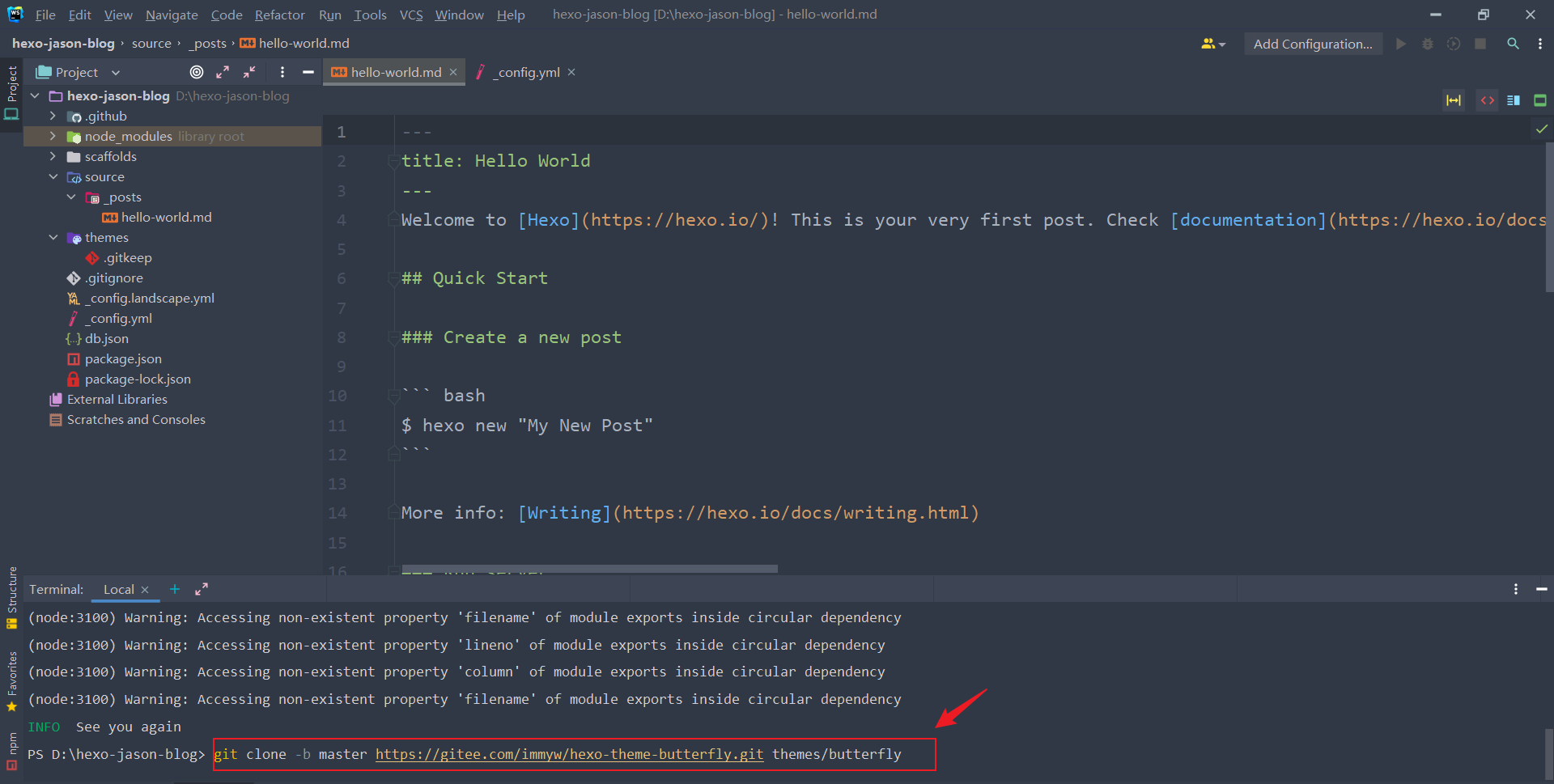
此时你可能会遇到这个错误,不要慌张,是从GitHub克隆时网络原因,多试几次就好

关于此类问题的解决方案请> 参考这里 <
成功效果:

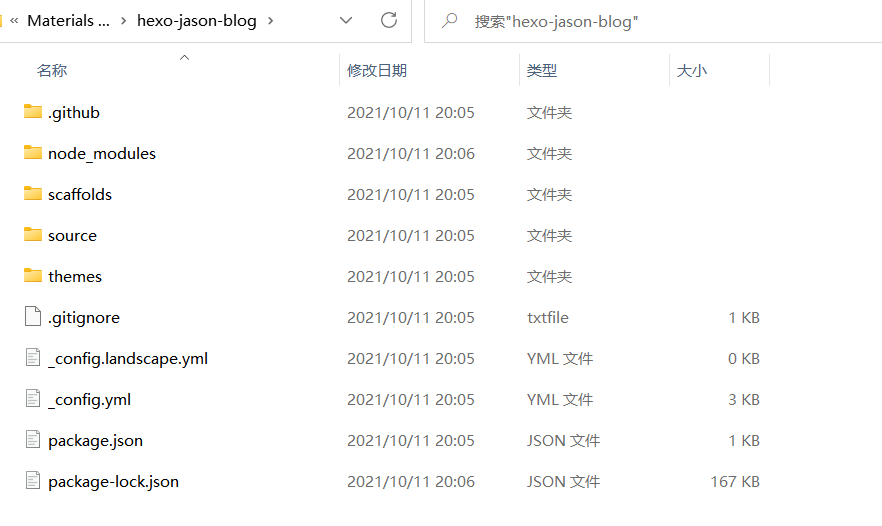
根文件目录下多了这些文件

简单介绍下hexo的文件结构:
- public 最终所见网页的所有内容
- node_modules 插件以及hexo所需node.js模块
- _config.yml 站点配置文件,设定一些公开信息等
- package.json 应用程序信息,配置hexo运行所需js包
- scaffolds 模板文件夹,新建文章,会默认包含对应模板内容
- themes 存放主题文件,hexo根据主题生成静态网页(速度贼快)
- source 用于存放用户资源(除 posts 文件夹,其余命名方式为 “ + 文件名”的文件被忽略)
我们日常写文的操作都在 source/_post下,既然我们已经有了建房子时“和泥”的工具——WebStorm,为什么不用呢?
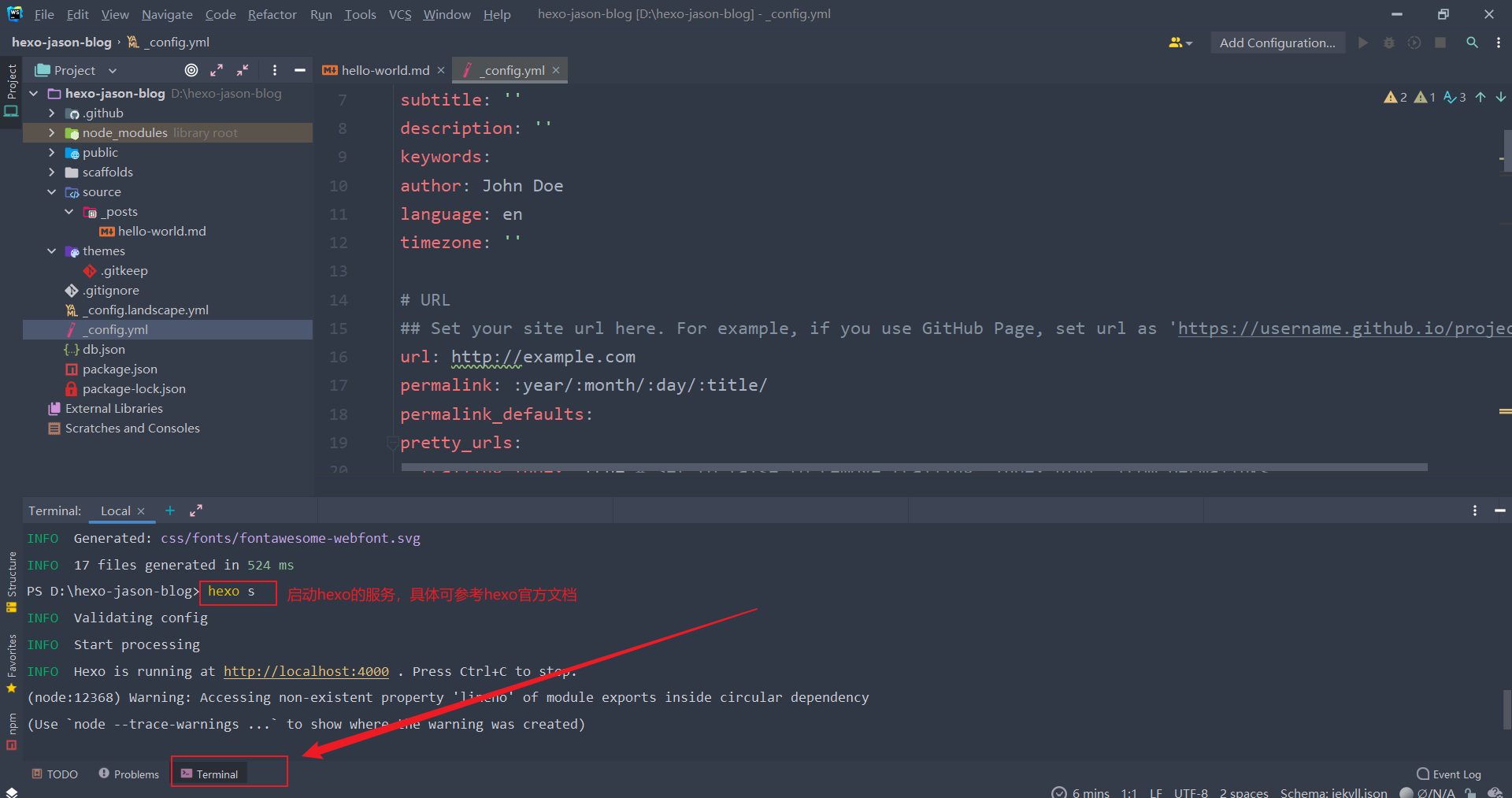
在WebStorm中打开根目录 hexo-jason-blog (直接将该文件拽到桌面WebStorm的快捷方式打开就行),打开终端并输入命令
1 | hexo s |

点击链接 http://localhost:4000(图中黄色下划线位置)进行本地预览,默认是hexo内置的landscape 主题

光标停留在 Terminal 位置,组合键 Ctrl + C 停止本地预览,这就是本地最简单的一个网站啦
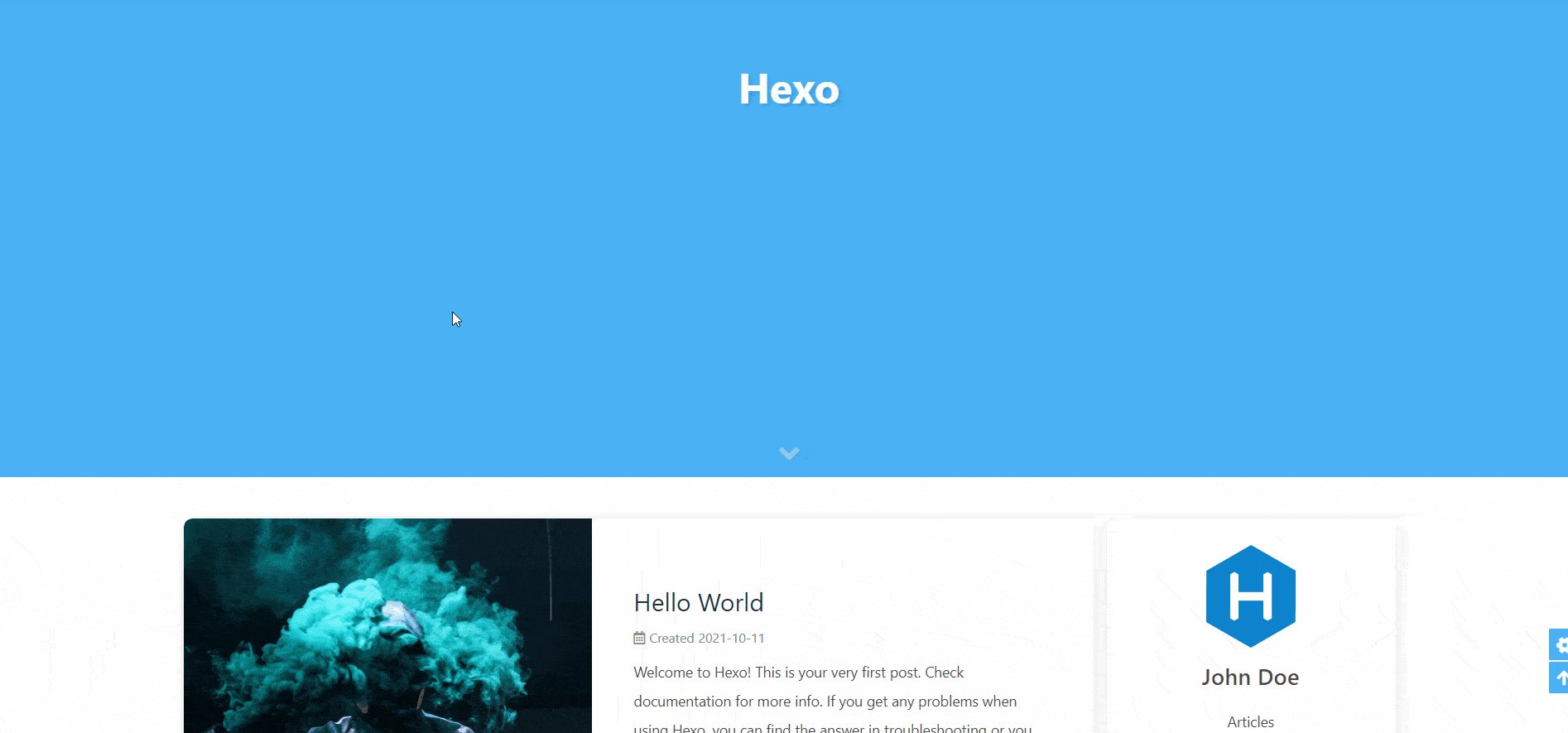
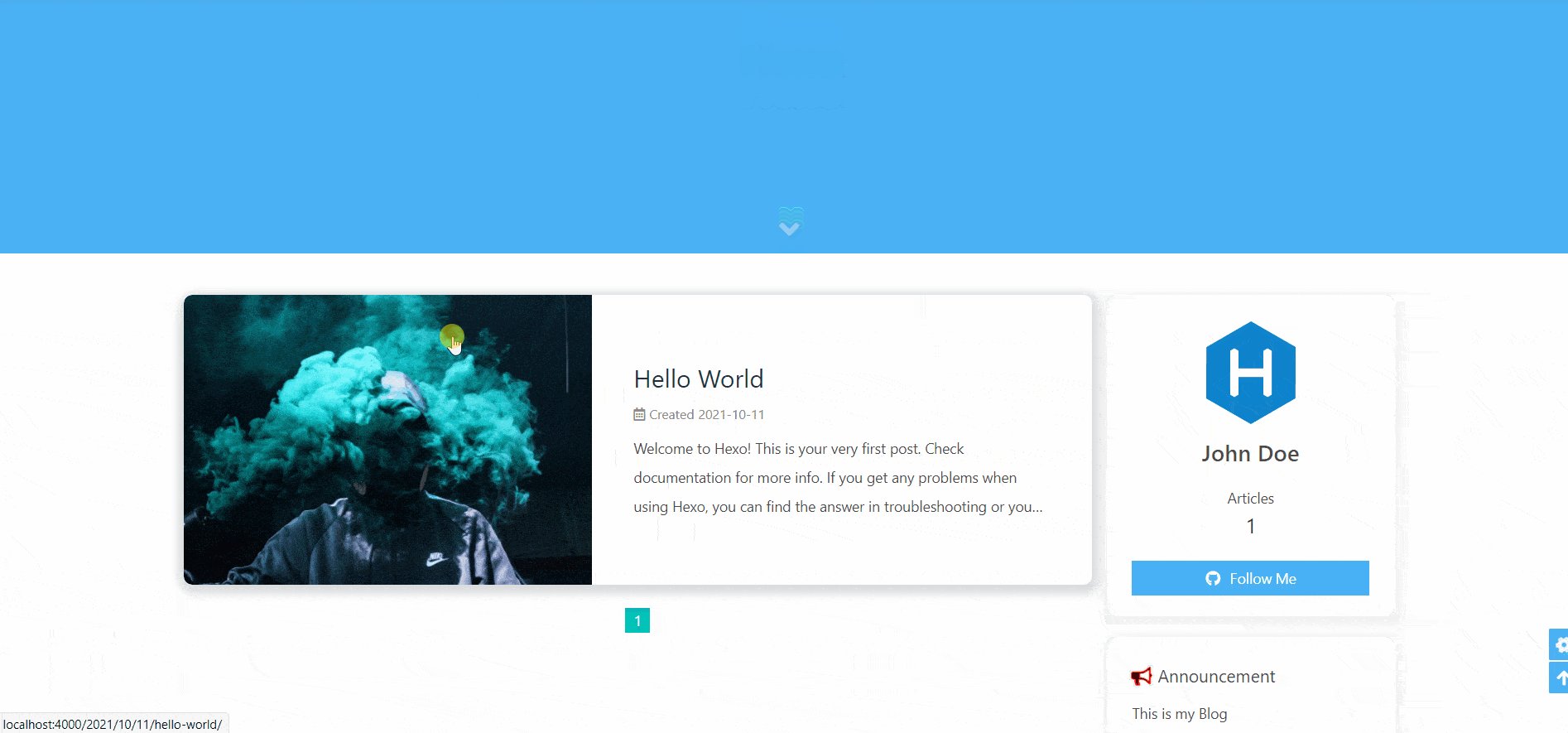
emmm,默认的页面朋友们也预览成功了,大概呢,就是这样,嘿:

但总感觉,还是差了点什么东西。没有一些博客、网站该有的东西,那怎么能让它更像一个网站呢?
主题
这里我们介绍下主题和框架,我们现在使用的Hexo是一款快速、简单的博客框架,主题就是开发者根据此框架开发的功能更加完备、页面样式、栏目更多的一种”配件“。就像你用的手机,换上手机壳,选手机壳时需要匹配自己手机的型号,不然也不配套啊是吧
再举个“栗子”,像Android手机(IOS闭源,除非越狱),厂家生产时默认的桌面主题,在主题商店这个app里你能根据自己的喜好选择更好看的图标、背景、字体。就像是“换上新衣”,可以从这个角度理解我们下面要做的操作
样式
提及主题,肯定就会有很多啦。还是那句话,大家根据自己的喜好选择就好,这里是官方主题库,我比较喜欢Butterfly这款主题,下面带大家给自己的网站“换新衣”
Butterfly
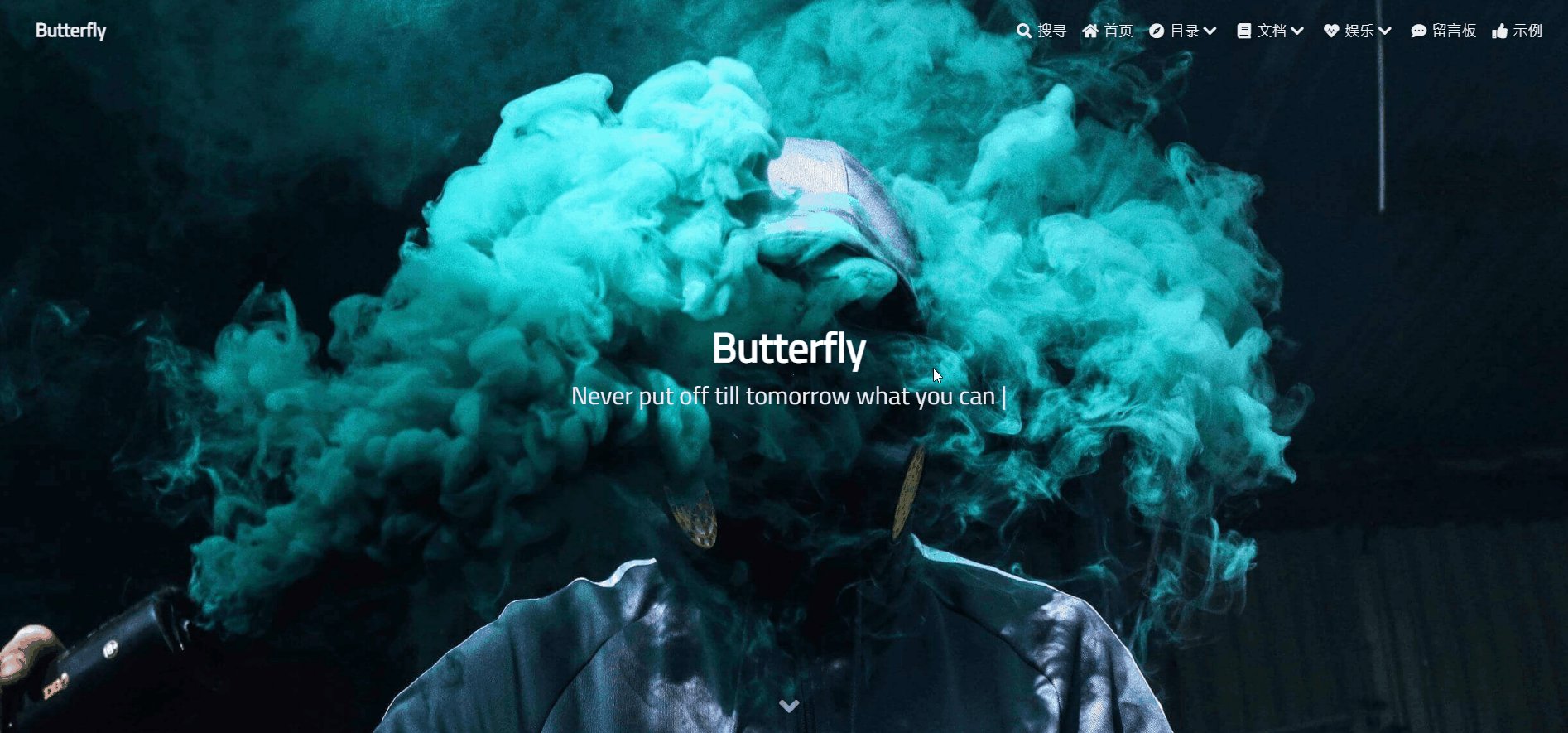
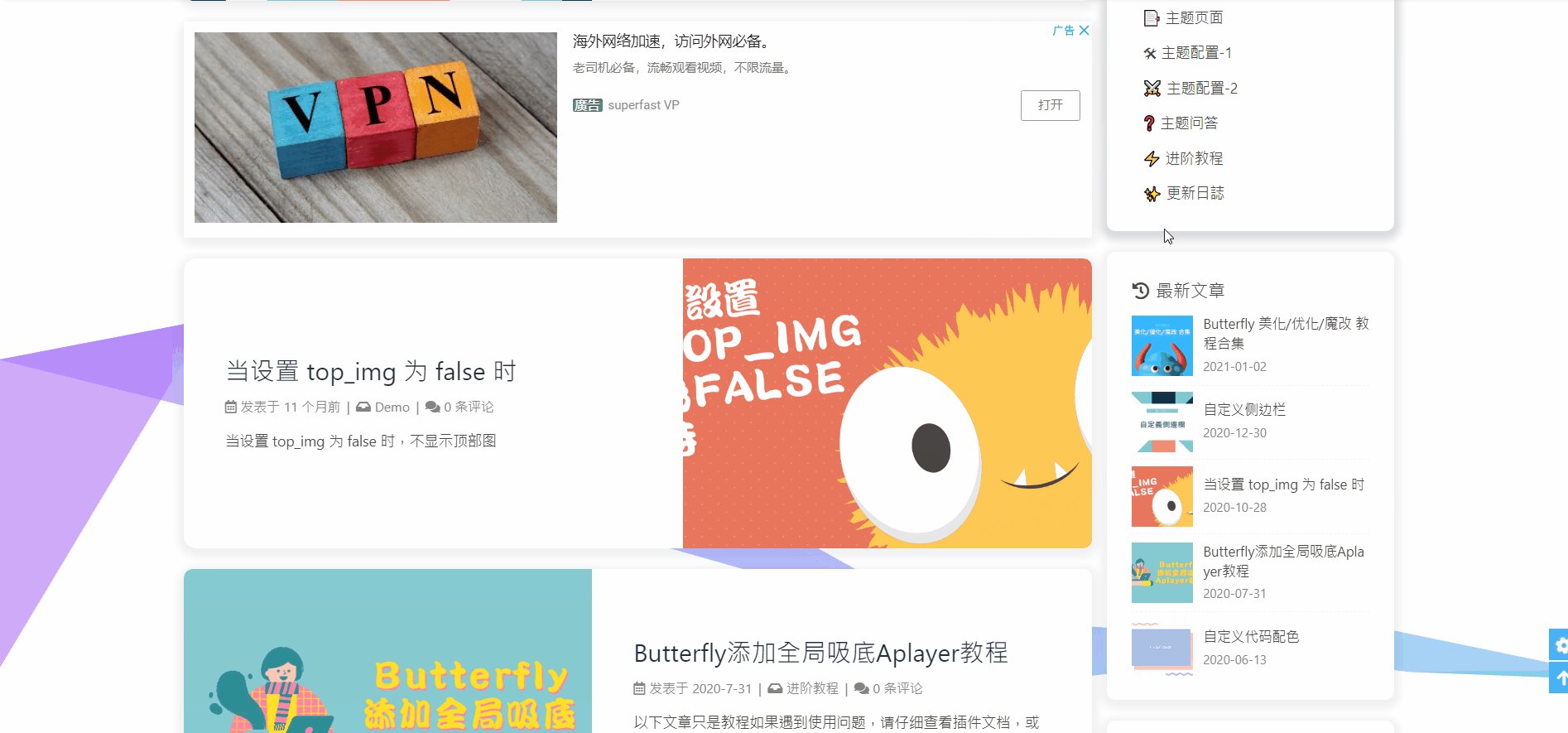
先给大家看下主题的页面
博客主页

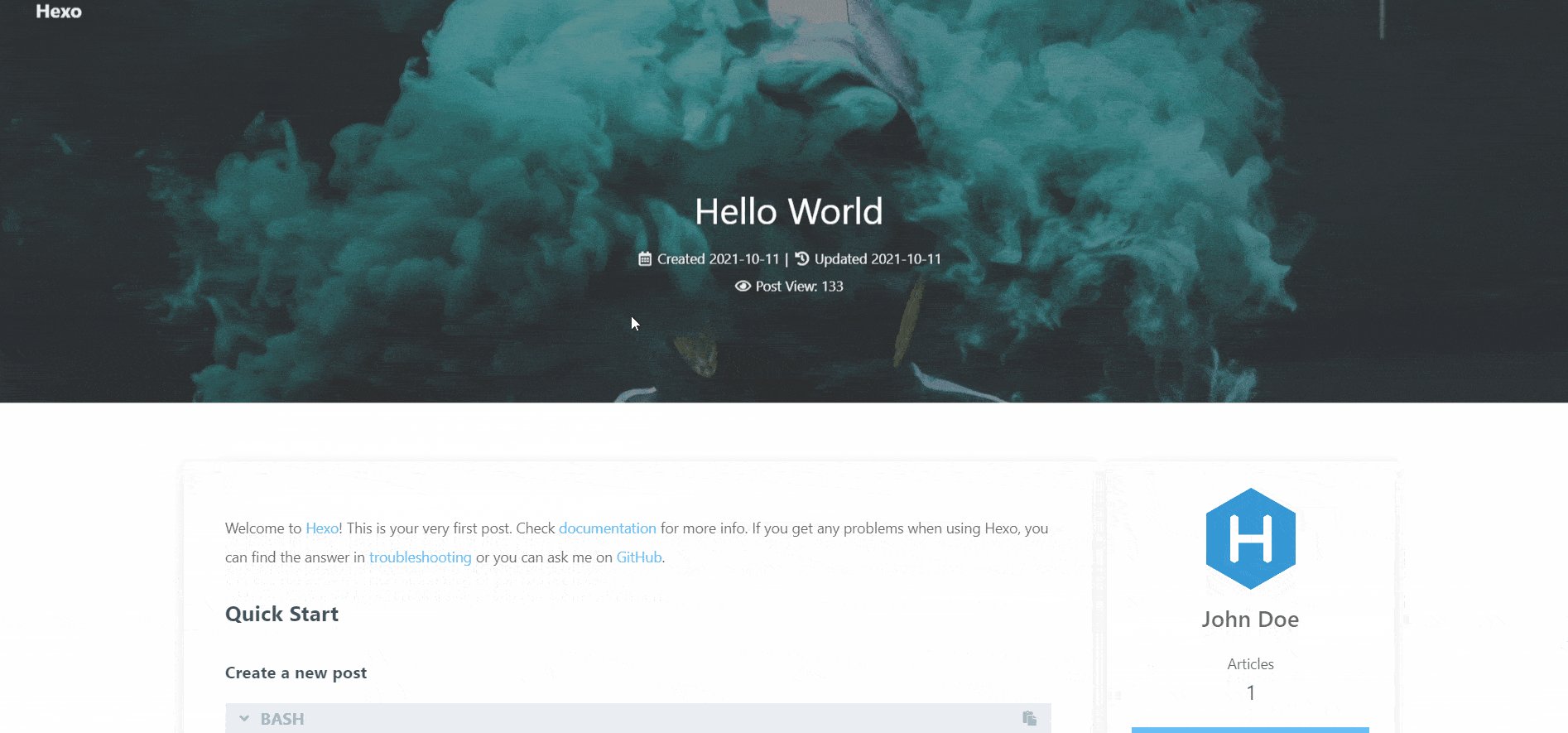
博文页面

从主题的文档中看,作者也是一直在维护的,时间很近。正所谓好的产品必须要有好的文档嘛,作者也是相当用心,大家可以跟着文档一步一步配置,非常简单,只是把一些工具组成链条罢了
应用
- Terminal 输入命令
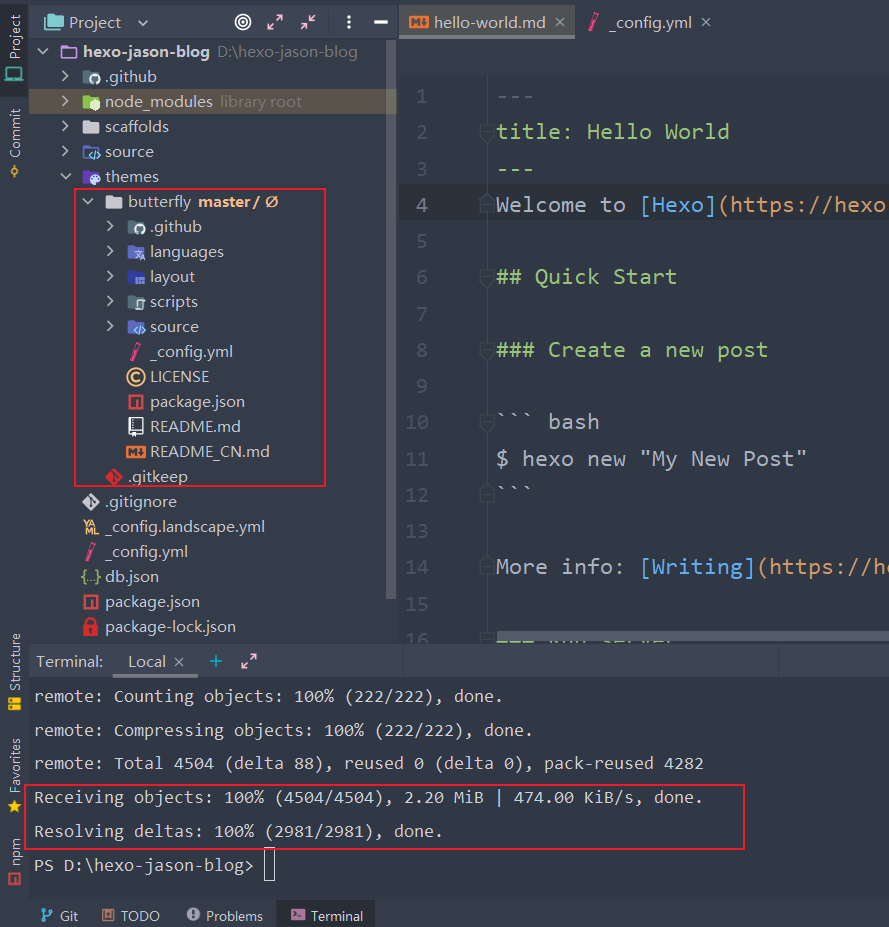
1 | git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly |

等待安装完成,themes文件夹下显示了butterfly主题的一些文件

- 安装插件
安装 pug 以及 stylus 的渲染器,如果没有安装,预览界面是这样的

控制台输入命令,回车等待安装即可
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
- 修改配置文件
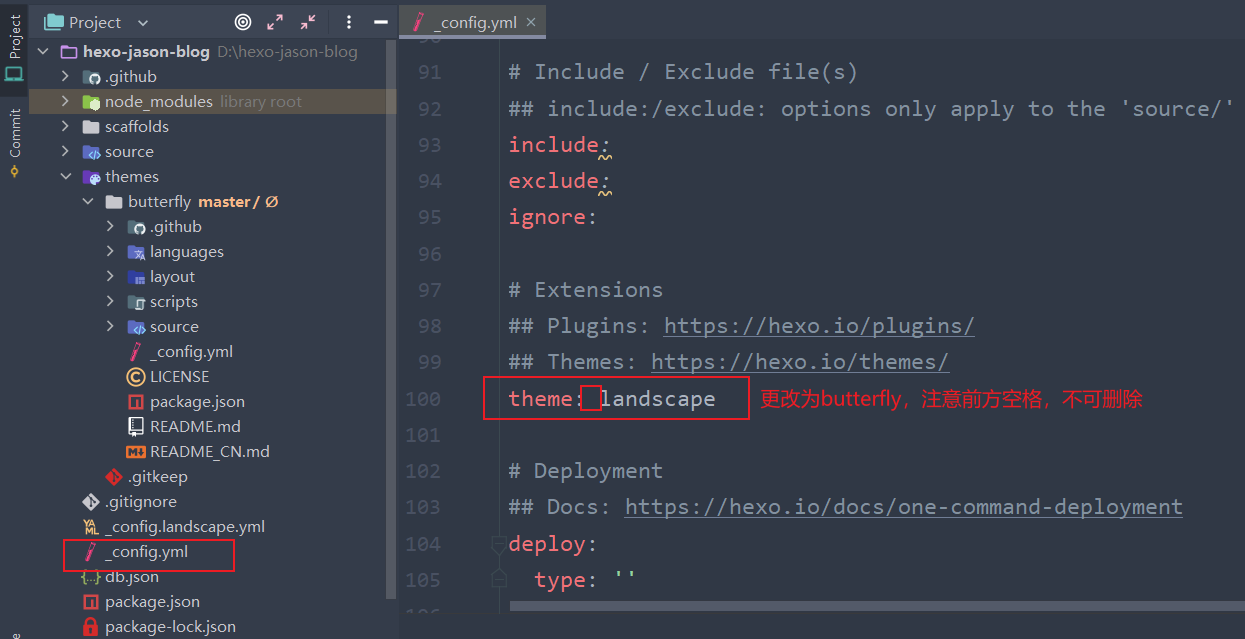
网站根目录下找到**_config.yml文件,修改主题为butterfly(注意yml**文件格式)

- 本地预览
1 | hexo clean //执行此命令后继续下一条 |
效果图

可能看上去还是那么的“简陋”,额,这个问题呢,会涉及到后续的”主题美化“(其实就是加上了一些好看的图片而已,也很简单)。我的博客也没有优化的很细节,非常粗糙,时间有限,后面再说吧,可以看下,留个”念想“,相信你做的会比我更好

正式上线
图床
这是个ma玩意啊???不要慌,大家不是看咱们默认主题的网站一点儿都不好看么,那是因为没图片啊,你要是给它换上一套配图,优化一下,是不是就好多了呢?那在网络中我们引用图片一种是本地上传,代码里放上路径引用;另一种则是通过网址,显然后者更方便(如果类比到后面要用到的服务器上,随着图片量日渐增多、存储空间慢慢减少,每次发文都需要连同图片一起上传,那得占用多大的空间呐)
然而,如果我们自己有一个地方,能把本地图片转换成链接(人人通过这个链接都能访问到你发布的照片)是不是就很棒了nie。Picgo和一些其他插件就能实现
前些时候更新过一片文章,使用GitHub和SM.MS。如果有不能类比操作的朋友,> 看这里 <由于GitHub毕竟是国外的,访问速度上会有点儿慢,SM.MS倒是一个运行了很久的老牌子了,但它俩在访问速度上都略慢
杰森强烈推荐国内的码云(Gitee),配合Picgo使用。稳定、快速,还不容易丢失。(ps:此处就会有些朋友问了,我公开了我的仓库,里面全放的是我的照片,会不会隐私存在隐私泄露什么的)对于这类问题,我只能说

谁天天闲的没事去看你仓库啊??再者说,你能上传到仓库里XXX(自行想象)照片么??所以说,放心用,不要想辣么多真的是
另外,友情提示:Gitee对免费版账户存储容量最大为5G,仓库满了记得从软件中改下路径,使用后不要乱改自己Gitee账户的名称(不是昵称,英文那个名称),不然就等404吧
Butterfly配置
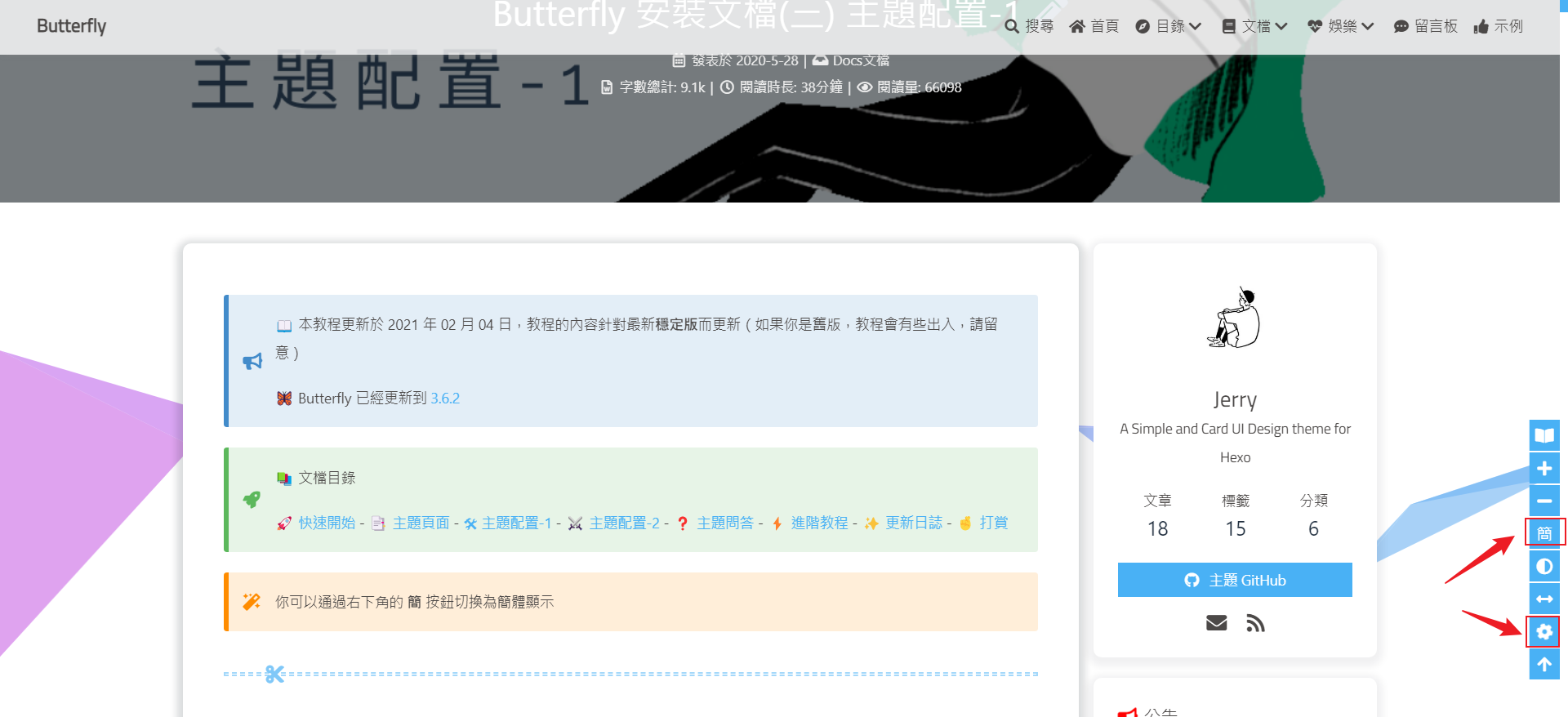
直接放上官方文档,朋友们可以先配置一下,非常简单。你看到的页面可能是繁体中文,不要用浏览器自带的翻译引擎(可能翻译后,部分内容不显示)贴心的作者,早已想到了,我们只要在网站右下角设置中切换一下就好

杰森在后面会专门出一期,来讲下主题配置中的一些问题,相信看到这里的小伙伴已经迫不及待想要把自己的网站发不到网上了吧,我们重点讲这个问题
GitHub Pages配置
GitHub Pages是一种由GitHub中的仓库/项目直接创建的网页。管理简单,在本地编辑仓库中的内容,上传到GitHub上,GitHub Pages就能快速完成更新,重点是不花钱,不花钱,不花钱

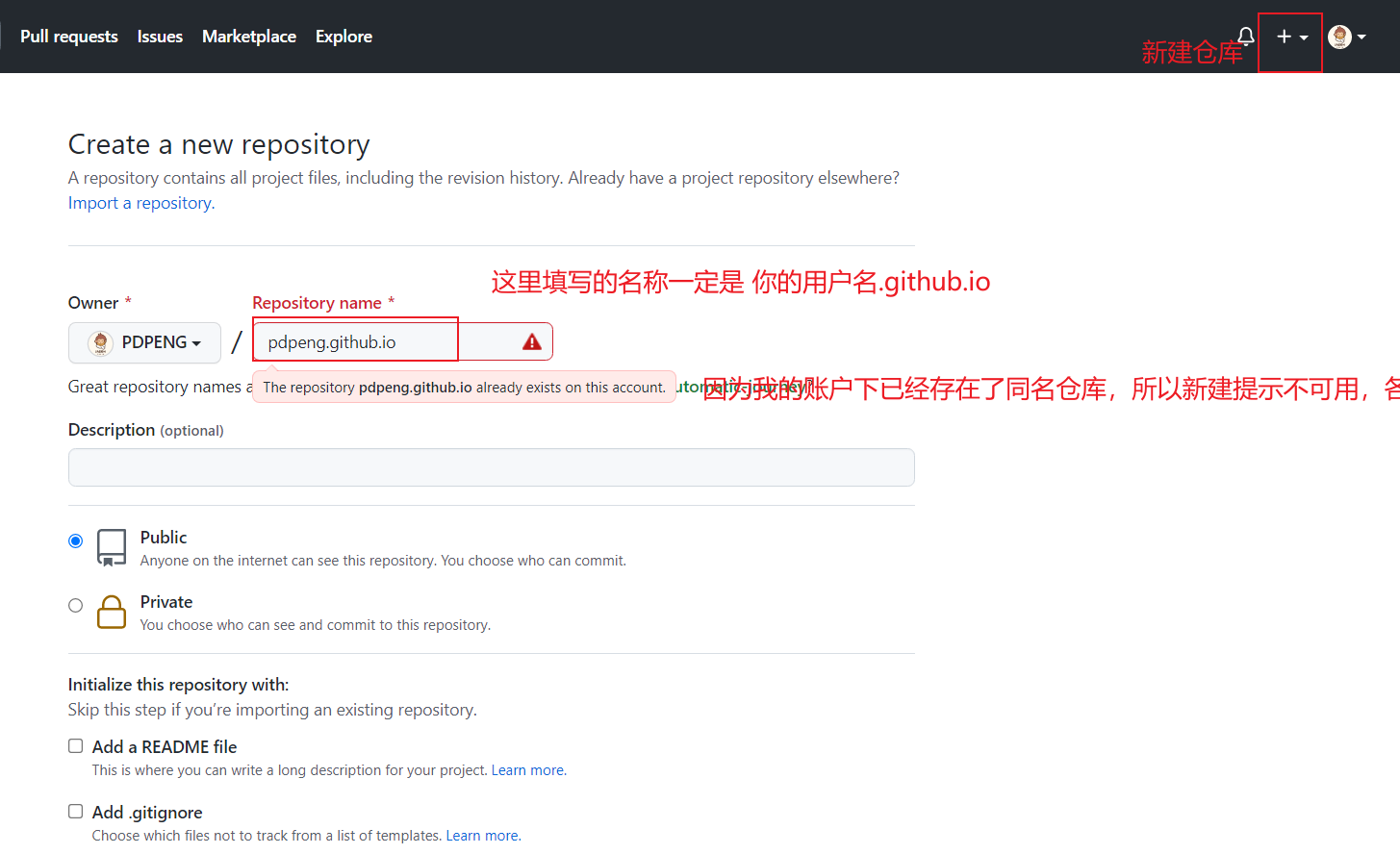
新建仓库,填写内容如下,特别注意红框位置

保证仓库public,名称填写正确用户名.github.io,系统自动变更为Pages
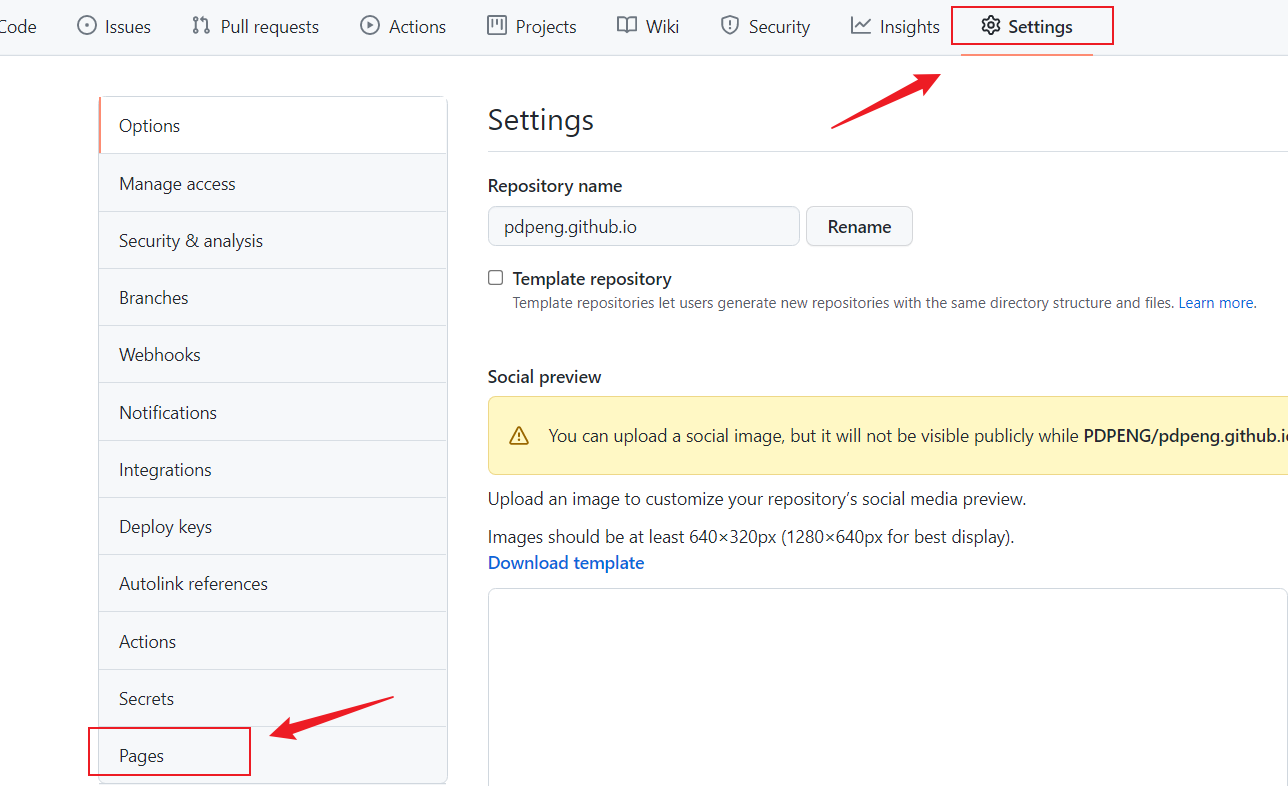
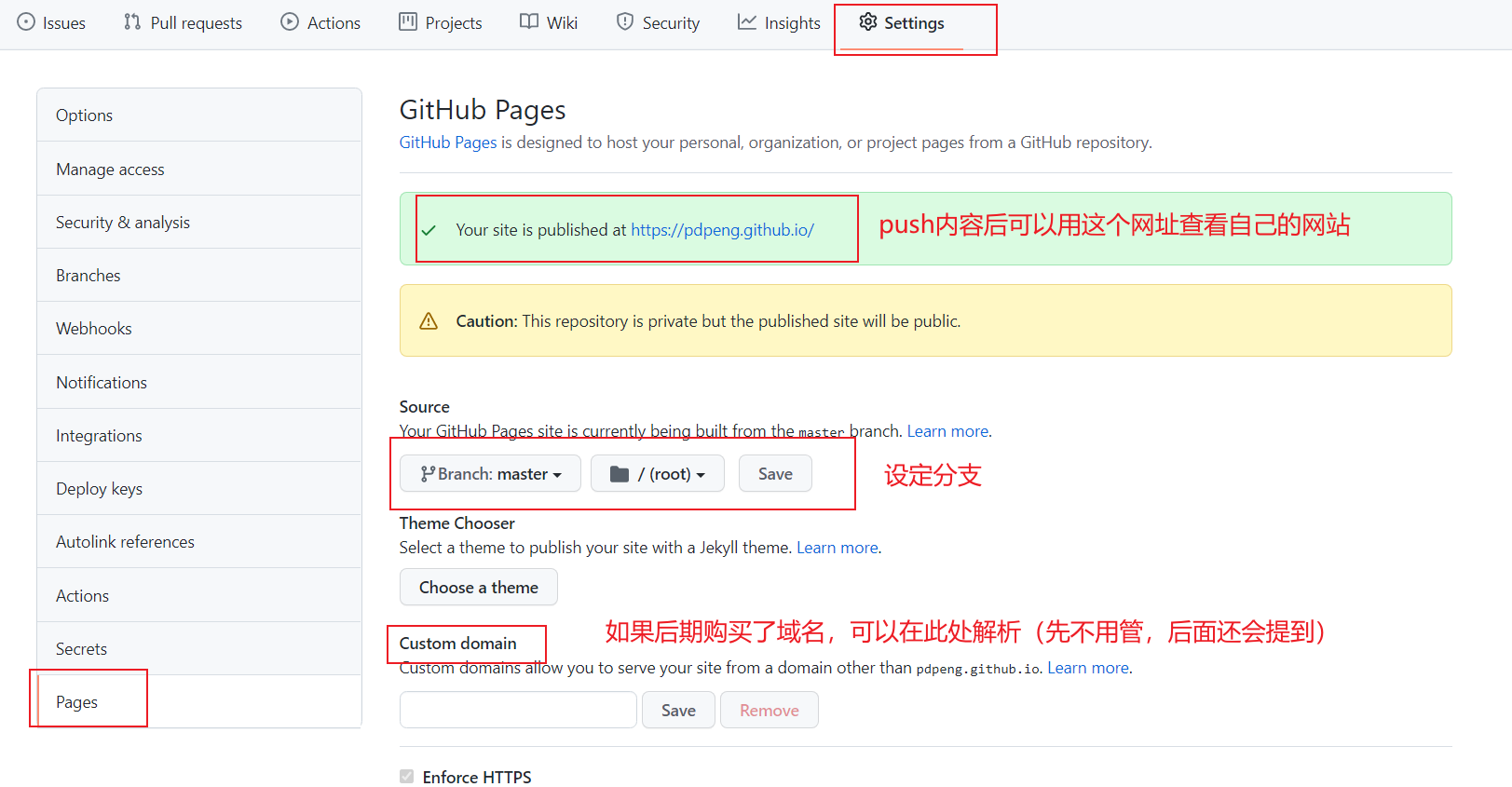
在仓库设置中找到Pages

记住仓库地址,我们会将本地的文件上传到仓库

如果你是在电脑上第一次使用git,请先配置SSH公钥(一种安全协议,你可以理解为登陆某网站需要的验证码)
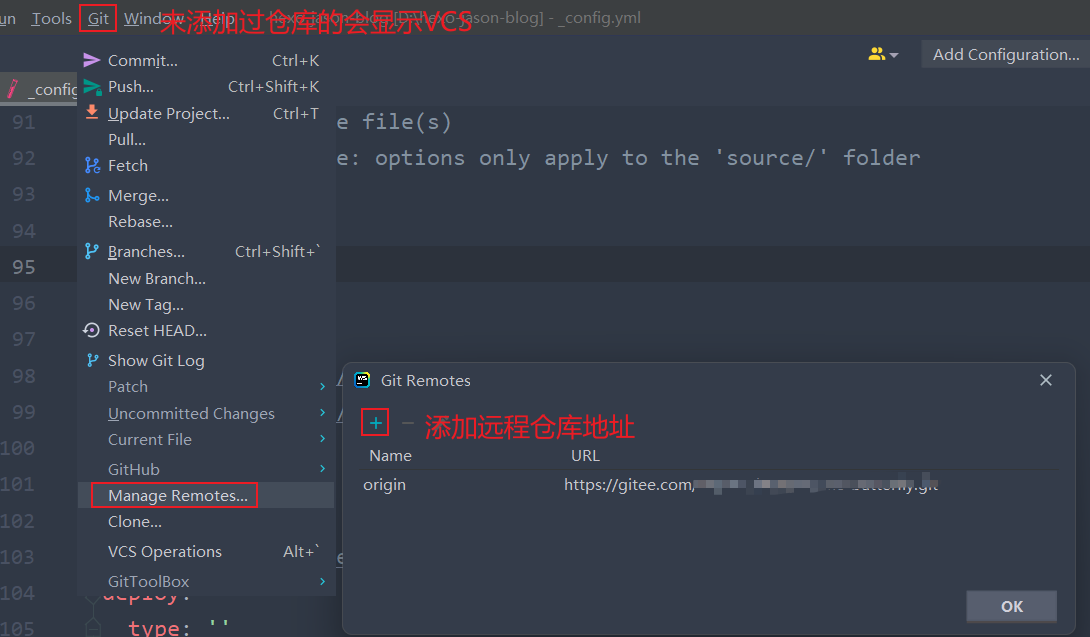
在WebStorm中链接到远程,添加仓库地址,这里不是发布网站需要的仓库(非“用户名”+github.io仓库,新建一个,为了管理本地代码)

因为这里都是基本的git命令,前面也提到过,不清楚的小伙伴可以看这个专栏里的资料,都是一些基础操作,非常容易上手
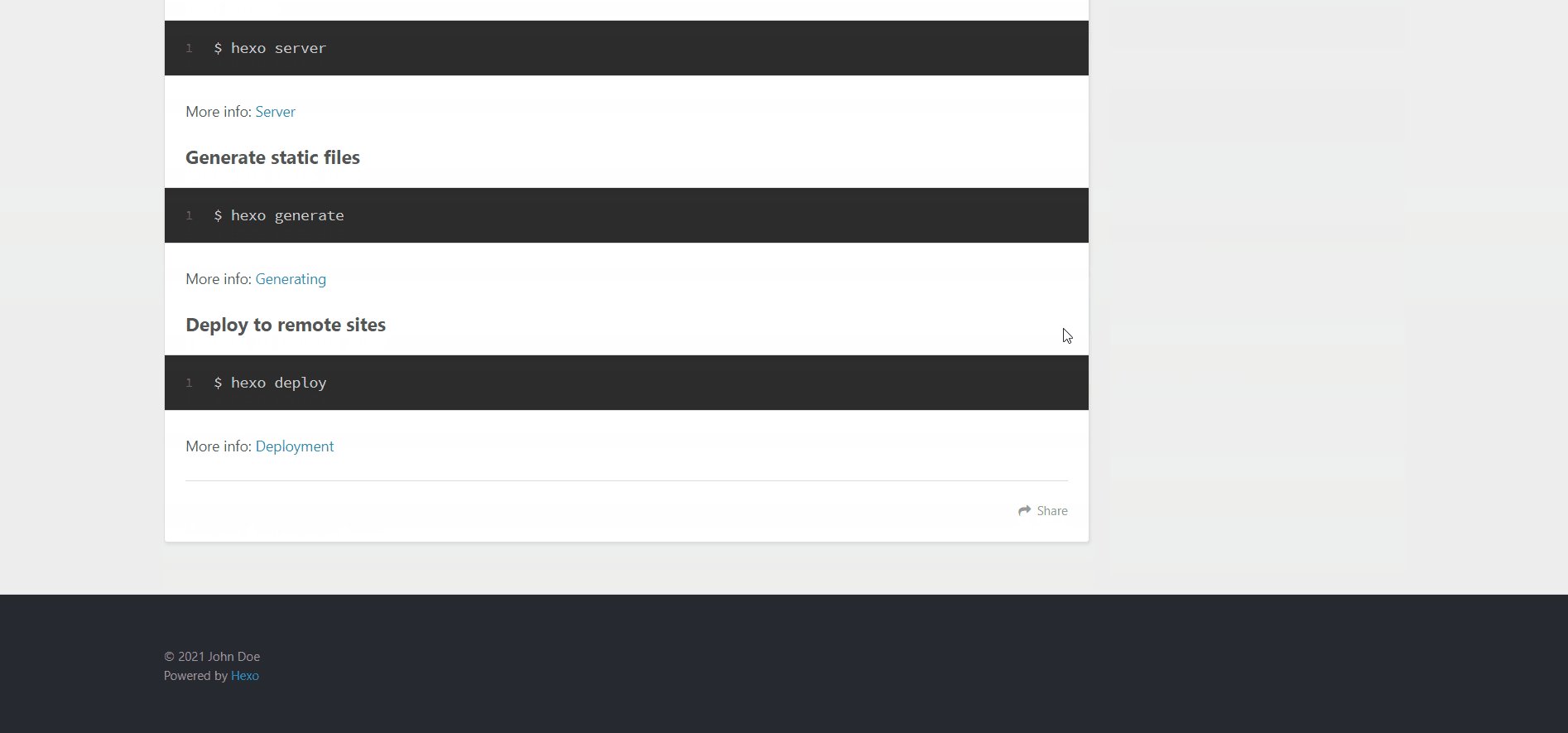
修改网站部署设置

在网站本地根目录下打开 git bash here 依次执行以下命令
1 | hexo clean //执行此命令后继续下一条 |
执行完毕后,所有人就能通过你的用户名+github.io这个域名访问你的网站了。到这儿,我们就成功上线了自己的网站
如果感觉GitHub访问速度慢(嗯,其实就是慢,还会有打不开的情况)可以部署到Gitee,都是一样的操作,还是中文,不要太简单ei
额,发布确实是发布了,那你觉得像用户名+github.io这样的名称方便记忆吗??我想,如果是一个新手(可能都不知道GitHub是什么的用户,肯定是很困难了)
那,怎么样方便记忆,而且足够个性化呢?

当然,这部分肯定是不免费的了,哪儿有什么都白嫖的道理呢?对吧,推荐在阿里云或腾讯云完成下面的操作哦,如果你使用其他的平台,不是不行,但是建议购买域名和服务器都在相同的平台,方便管理
国内的大厂,都有保障,无脑冲就可以啦。从经济性角度来看,哪个有活动,更实惠就选哪个,杰森是看到了阿里云当时的活动比腾讯云更实惠,so~~
服务器选购攻略
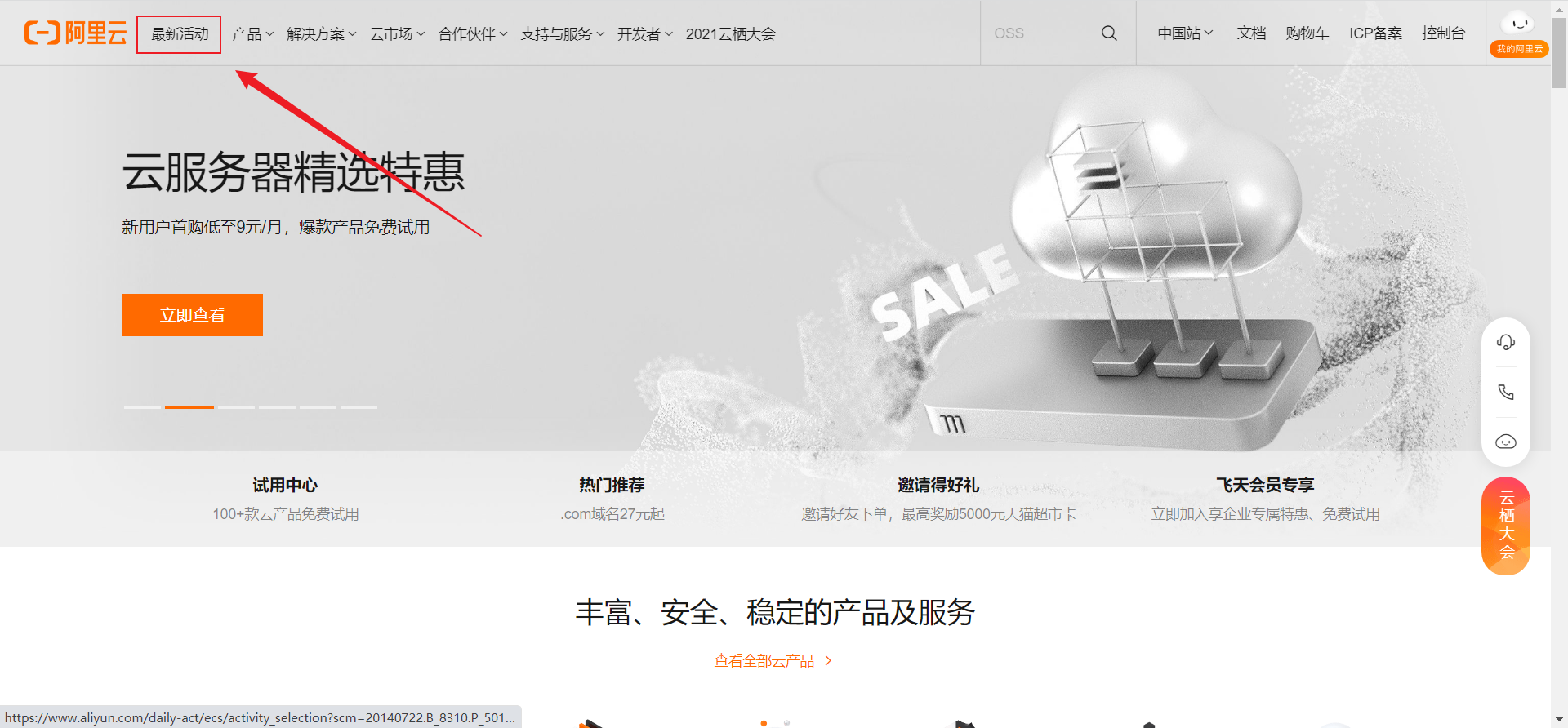
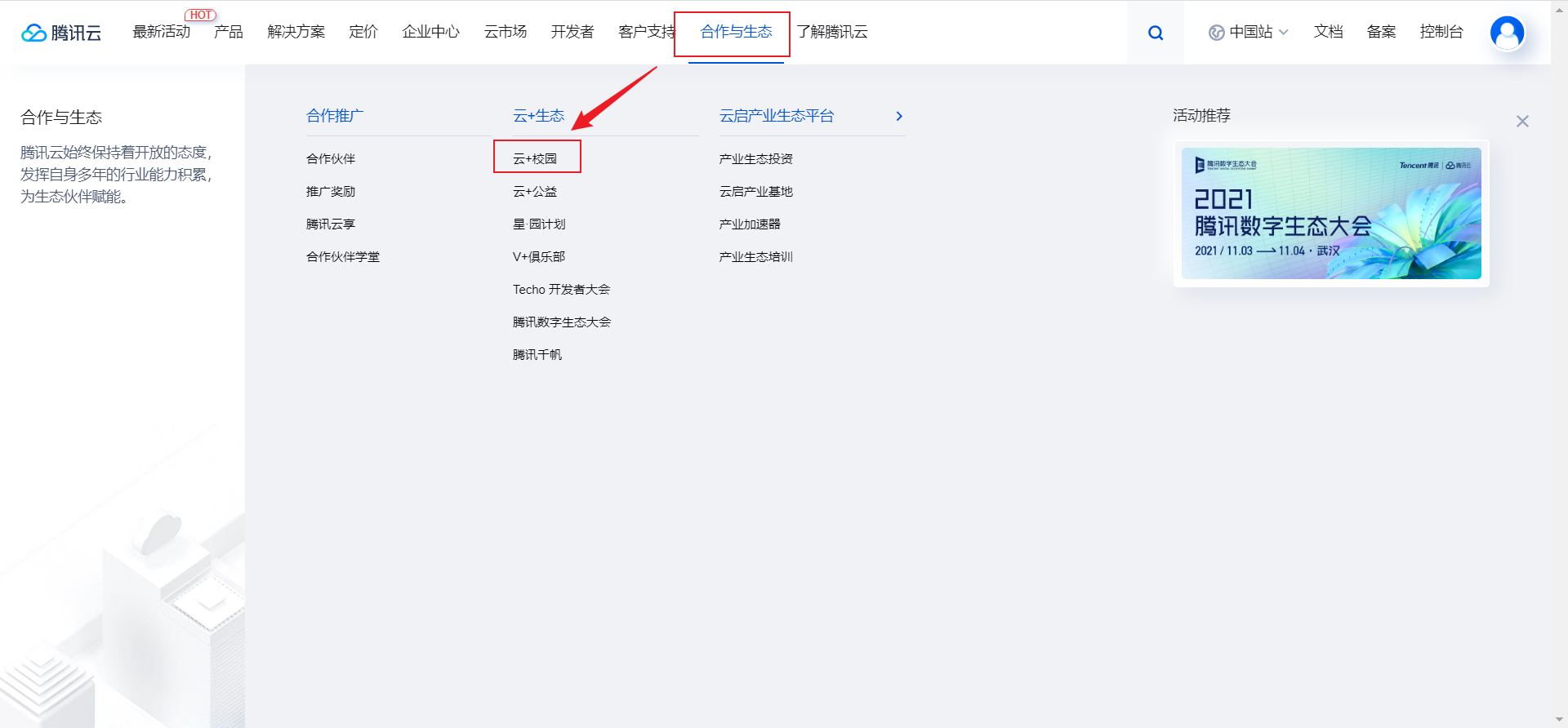
收到有些朋友反应:那么多入口,都找不到从哪里买/找不到活动入口。这里讲下怎么查看最新的活动,平台会有哪些优惠,入口在哪里
阿里云
学生专享
账号中心完成学生认证购买更优惠
活动专享
最新活动 > 戳我直达 <

腾讯云
不得不说,两家界面基本一致,熟悉一个就行,所以位置差不多都一样
学生专享
学生党查看这里 > 戳我直达 <

活动专享
最新活动 > 戳我直达 <
域名
域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置)
由于IP地址具有不方便记忆并且不能显示地址组织的名称和性质等缺点,人们设计出了域名,并通过网域名称系统(DNS,Domain Name System)来将域名和IP地址相互映射,使人更方便地访问互联网,而不用去记住能够被机器直接读取的IP地址数串
如果你没有看懂,没关系,那听杰森细细道来。简单来说,在公网上访问的资源都有其固定地址IP,但是如果你要访问特定的IP,就需要记住它。但是呢,它不方便记忆,人们就想出了域名这东西
给IP起了一个个性化的名称,比如攻城狮杰森是全称,朋友们喊我森森、阿森、小森,都是别名,但都指向“攻城狮杰森”这个人。那在网络中如何实现起别名呢?这里介绍下DNS,它是互联网中的一项服务,实域名和IP的相互映射,也就是说,你输入域名访问的就是域名所对应的IP地址
购买
既然理解了什么是域名,那我们先来买个域名吧!
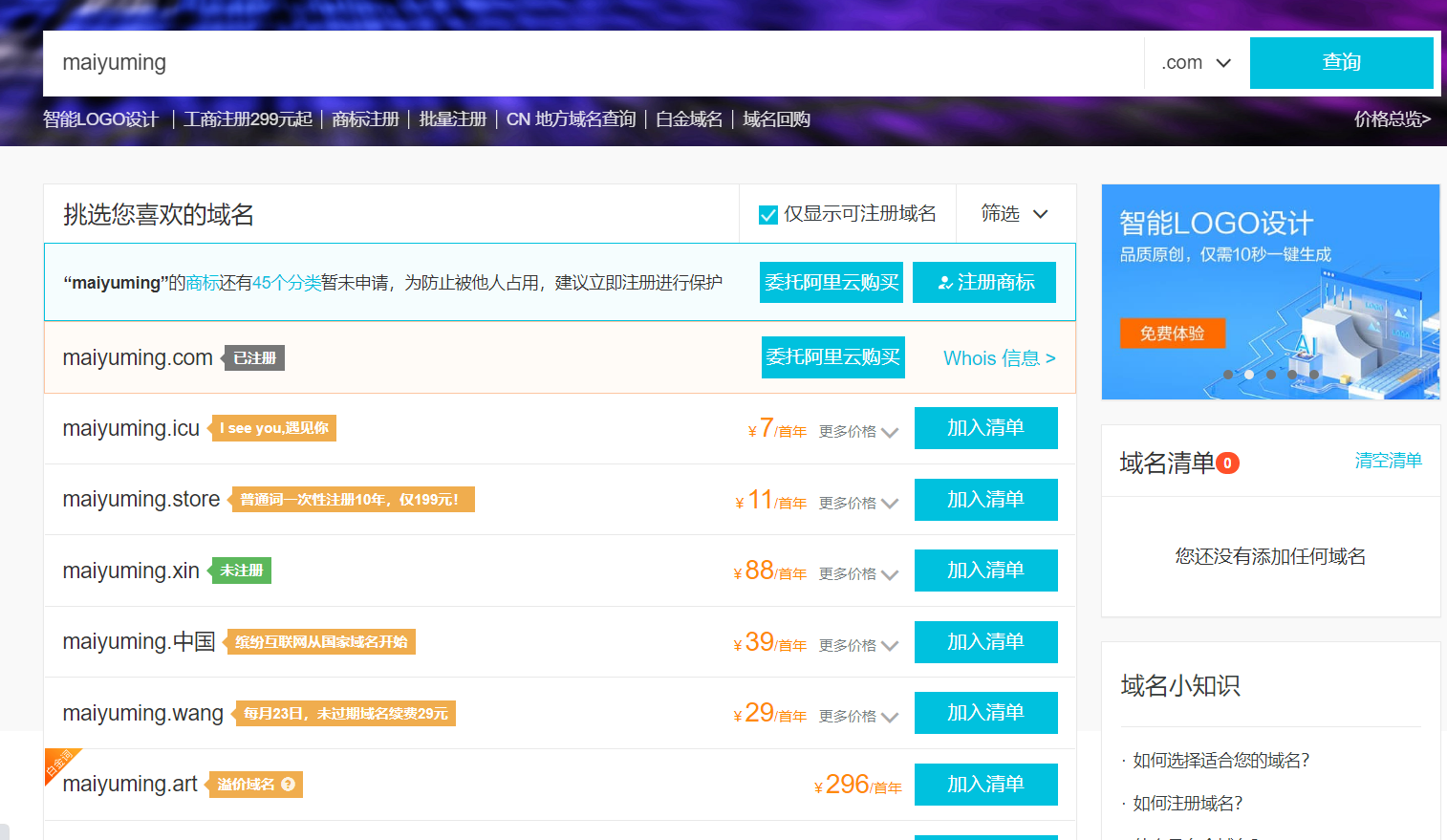
> 点击此处 < 查询你想要的域名
举个栗子,输入后查询,选好后加入清单,付款购买即可。不同的后缀价格不同,凭个人喜好
域名后缀,亦被称为顶级域名,是指代表一个域名类型的符号。 不同后缀的域名有不同的含义。域名共分为两类:国别域名(ccTLD),例如中国的.cn、美国的.us、俄罗斯的.ru、以及国际通用域名(gTLD),例如.com、.xyz、.top、.wang、pub、.xin、.net等1000多种,所有域名后缀作用无差异,仅外观和本身含义不同,但只有少数例如举例中的域名后缀可以在国内支持网站的备案
更多域名后缀信息,查看这里

DNS解析
添加域名
因为我们现在已经有了用户名.github.io这样一个网站,为了简单易记,我们将“用户名.github.io“解析”到所购买的域名,这样,网站就有了所有域名和username.github.io两个网址了
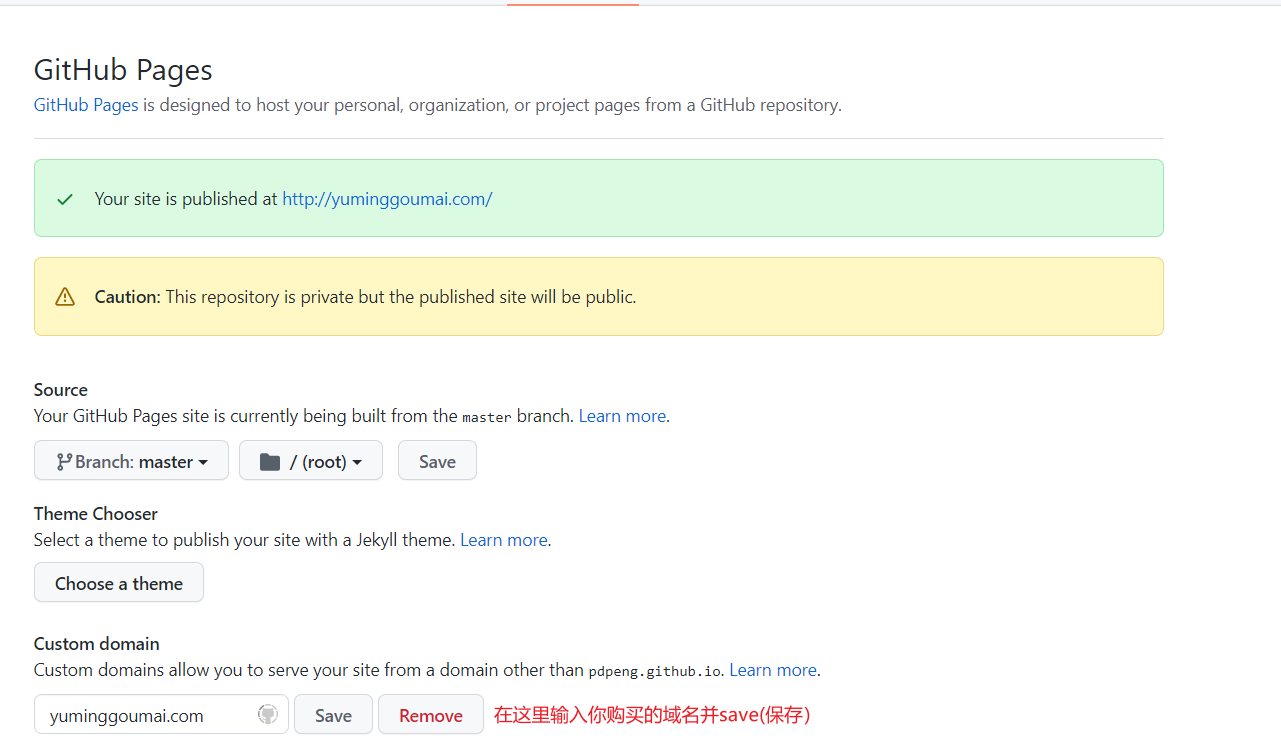
打开仓库,找到设置,进入pages设置,添加域名

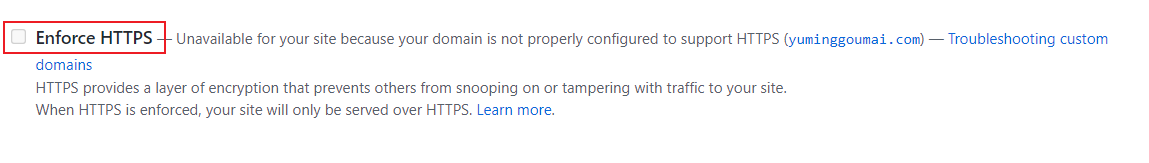
你还可以使用免费的强制HTTPS
HTTPS (全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性
HTTPS 在HTTP 的基础下加入SSL,HTTPS 的安全基础是 SSL【SSL(Secure Sockets Layer 安全套接字协议),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密】
因此加密的详细内容就需要 SSL。 HTTPS 存在不同于 HTTP 的默认端口及一个加密/身份验证层(在 HTTP与 TCP 之间)。这个系统提供了身份验证与加密通讯方法。它被广泛用于万维网上安全敏感的通讯,例如交易支付等方面
打开这个选项

添加解析记录
在阿里云官网进入域名控制台

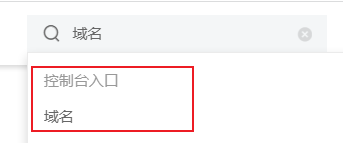
若没有,在此处搜索

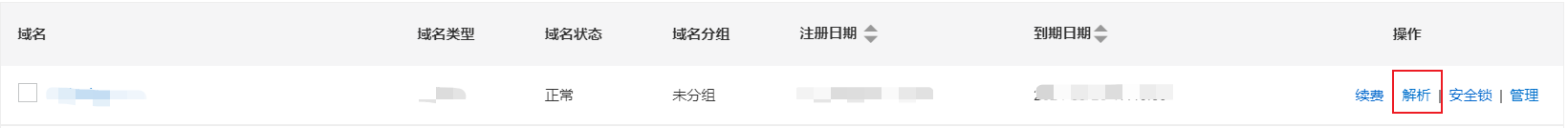
找到需要与username.github.io绑定的域名,点击“解析”

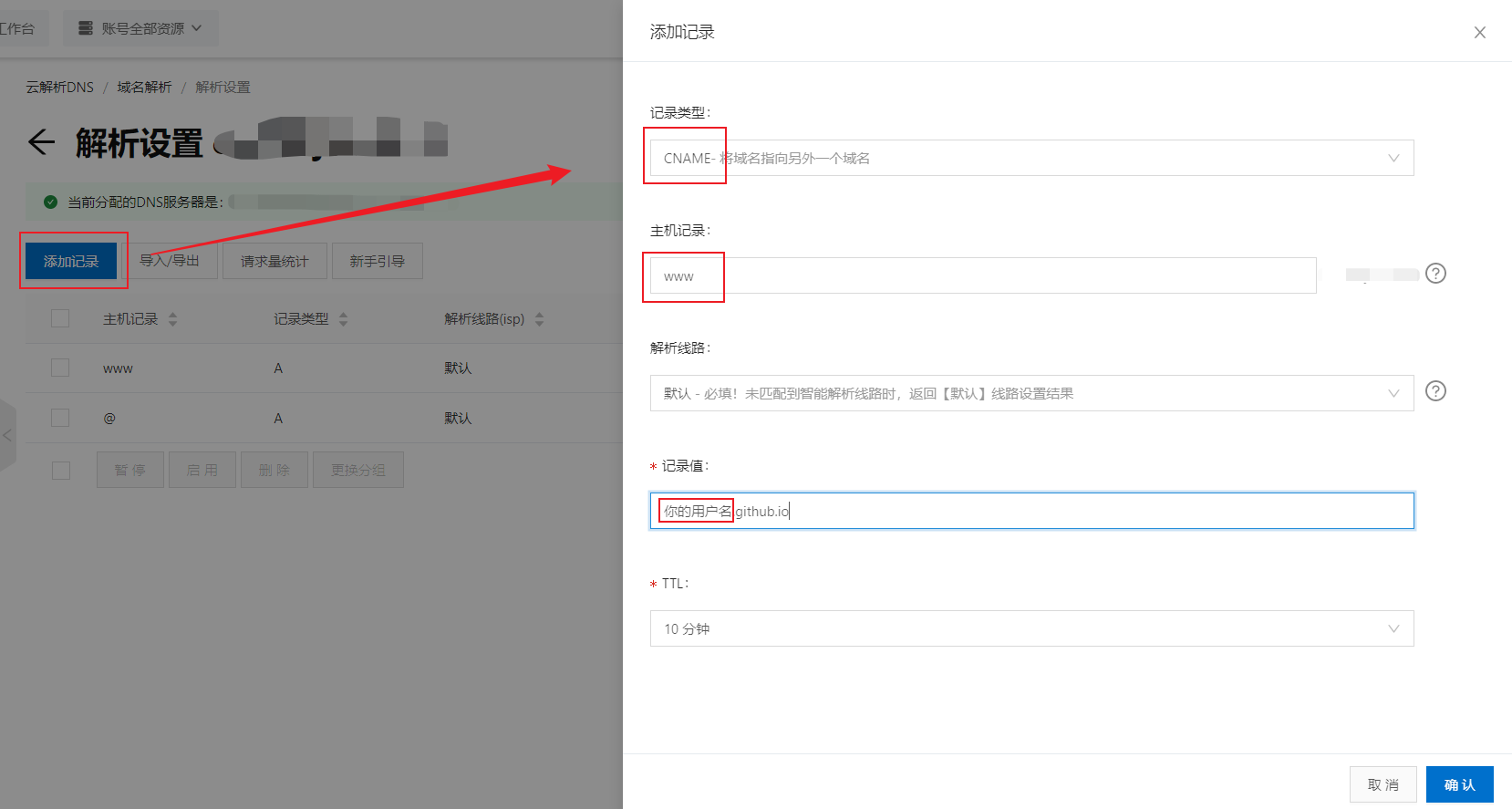
进入后,点击“添加记录”,需添加两次记录
第一次

第二次

DNS解析需要时间,稍等片刻后,若在浏览框中输入你的域名,正常访问则解析成功
这里为什么要说是正式上线呢,毕竟网站到了服务器看得才,才正规一点儿是吧,像GitHub Pages,倒是免费,但是在国内,DNS解析后需要时间,总会有无法访问或者断连的情况,太不方便
服务器
先来看看,服务器是何方神圣?
服务器是计算机的一种,它比普通计算机运行更快、负载更高、价格更贵。服务器在网络中为其它客户机(如PC机、智能手机、ATM等终端甚至是火车系统等大型设备)提供计算或者应用服务。服务器具有高速的CPU运算能力、长时间的可靠运行、强大的I/O外部数据吞吐能力以及更好的扩展性
根据服务器所提供的服务,一般来说服务器都具备承担响应服务请求、承担服务、保障服务的能力。服务器作为电子设备,其内部的结构十分的复杂,但与普通的计算机内部结构相差不大,如:cpu、硬盘、内存,系统、系统总线等
简单理解:一台不断电,有空间的主题在“天上(云端)”一直在为你放置(部署)上去的资源而服务,能处理各种请求(比如你在导航栏输入域名访问网站)
有两种类型的服务器国内和国外的,根据我国法律规定,中国大陆的网站需要备案,等待的时间可能会长一点。国外的到时不需要备案,但是稳定性和访问速度就不敢保证了,各位小伙伴自己衡量,杰森用的是阿里云的轻应用服务器部署的个人博客网站
购买
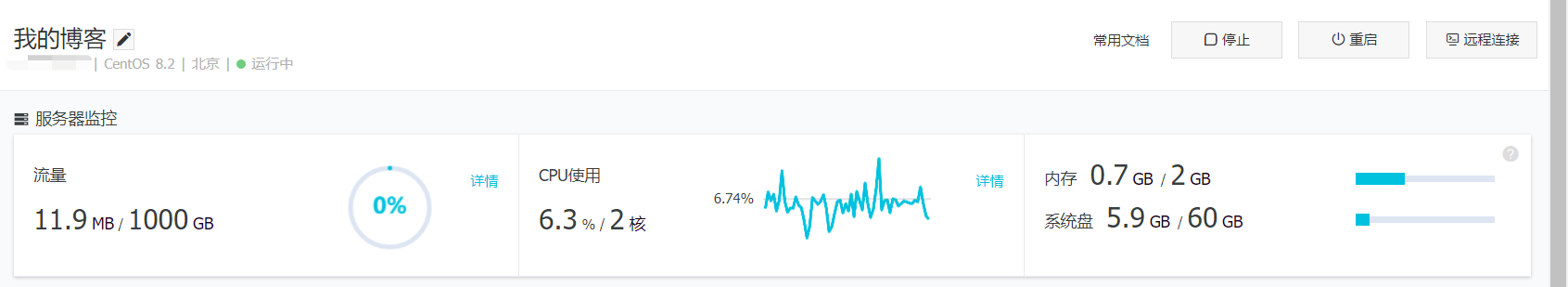
这是我的服务器配置,大家可以参考下

如果你是初学者,这个入门级的配置已经足够学生机,可免费领取,具体规则详见社区 > 戳我直达 <
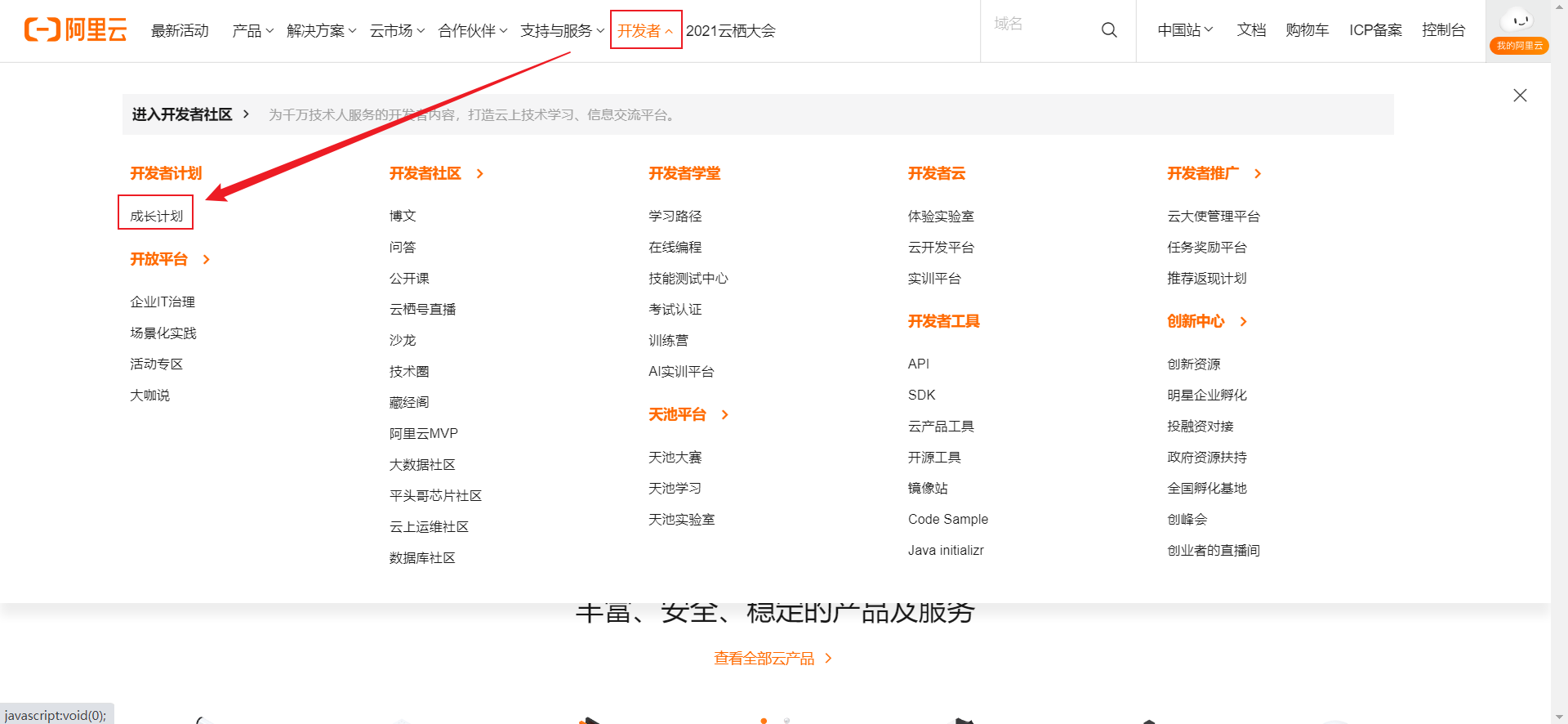
开发者-> 成长计划

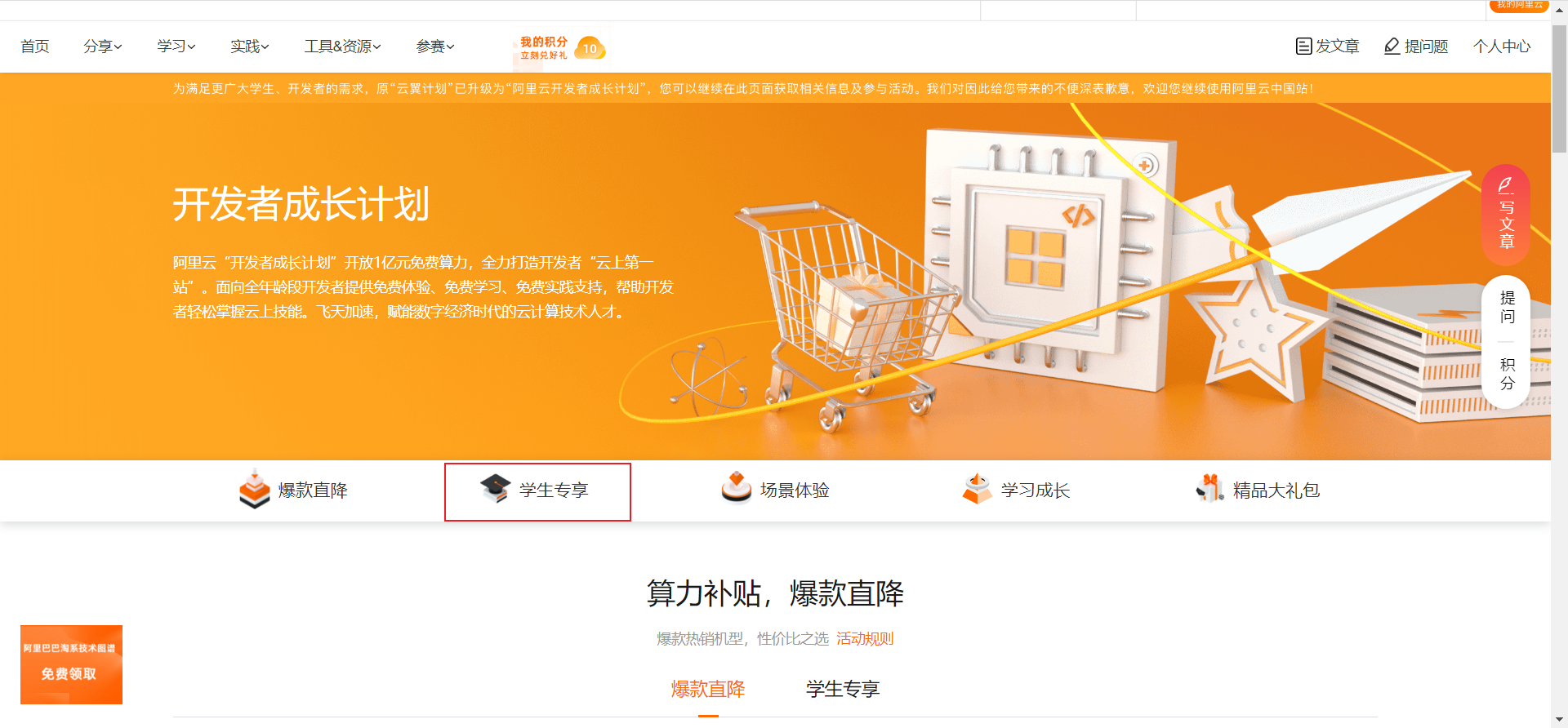
学生专享(体验后即可得到半月免费ECS服务器,社区内发表使用感受(发一篇博客)可免费续费两月),具体规则请查看官网

账号中心-> 基本信息位置完成学生认证即可
最新活动 位置购买优惠力度会更大
部署
密码设定
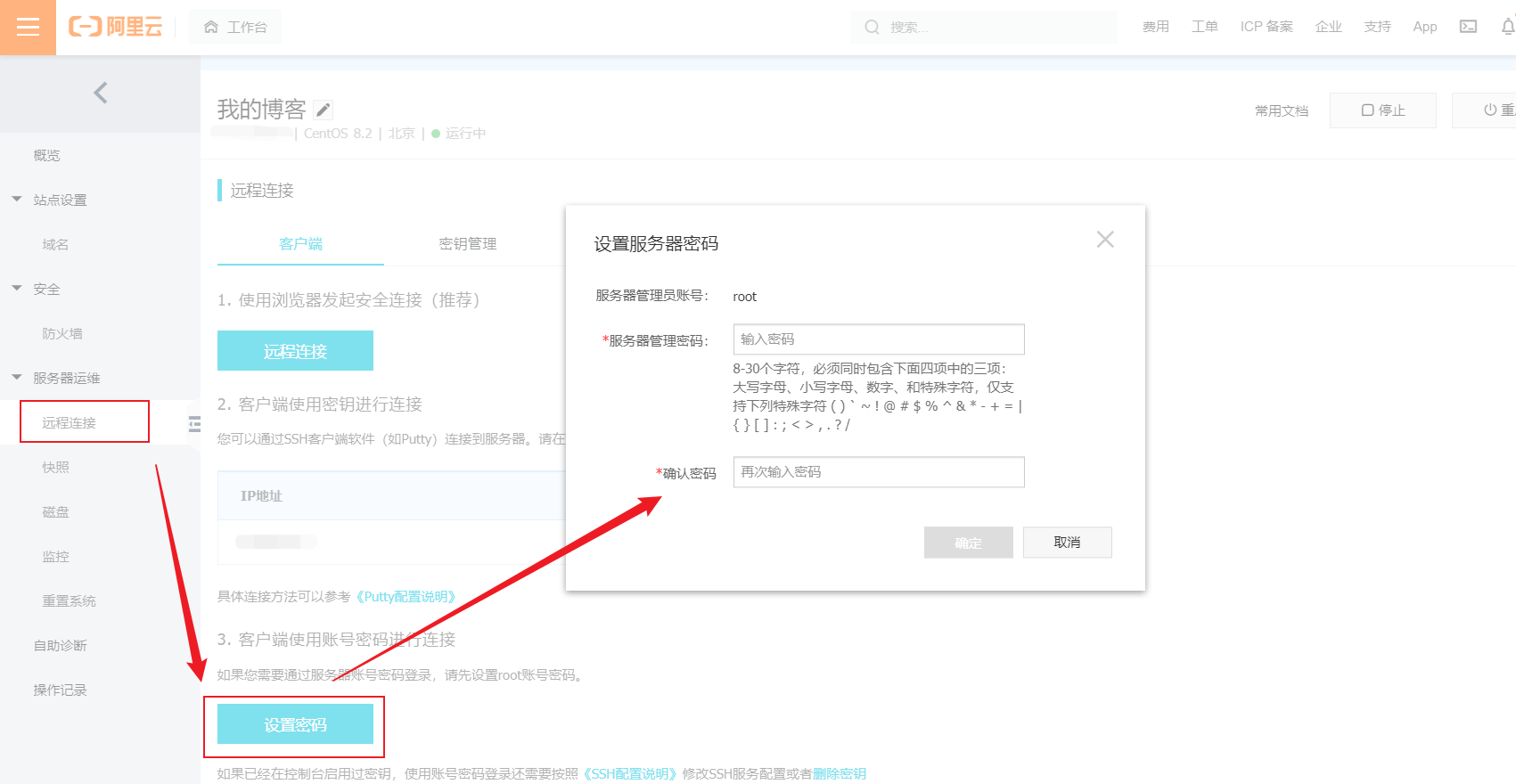
在图示位置出更改远程连接密码,保存好

虽然可以用浏览器远程连接,但是并不建议,因为有一些键盘上的快捷键会被系统误认为是对浏览器的操作,而不是对话框
远程连接
为避免这样的问题出现,我们选择使用第三方工具Putty,具体操作步骤,阿里云的帮助文档已经非常详细,这里不再重复
从这里开始看,根据提示完成操作

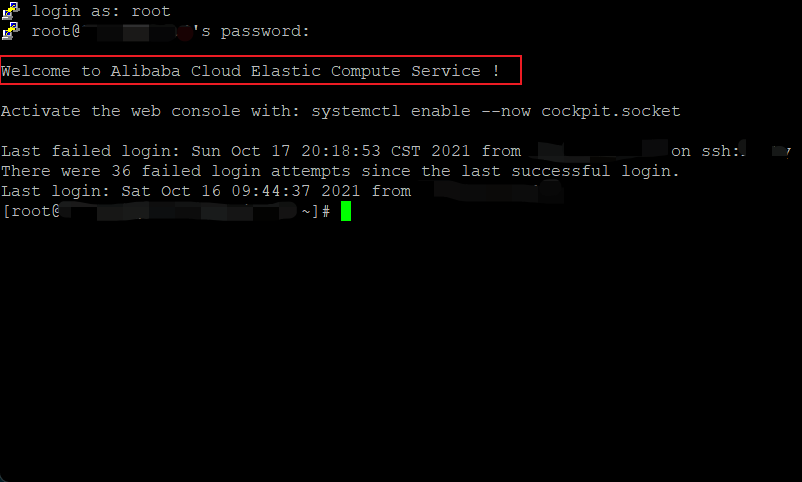
启动Putty工具,链接服务器,登陆用户名为root,密码就是在服务器位置设置的密码(Linux操作系统中输入密码为了安全不显示,不必担心)出现以下界面时,说明配置正常,继续下一步即可

git配置
1.输入命令,安装git
1 | yum install git |
中途如果暂停,则根据提示输入 yes / y / Y,表示继续安装,知道最后出现complete表示安装成功

2.创建git账户
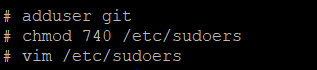
1 | adduser git |
3.添加git账户权限
1 | chmod 740 /etc/sudoers |

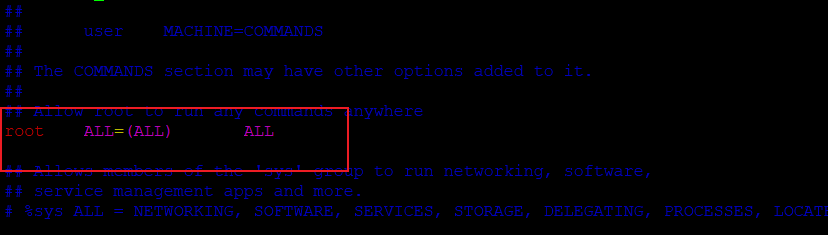
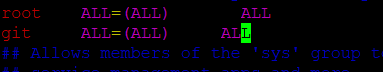
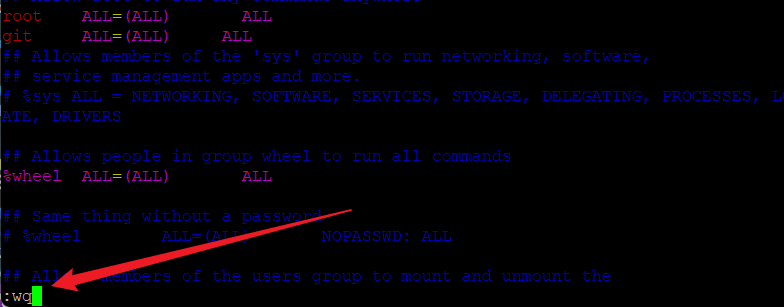
4.执行最后一条命令后,点击键盘 i键进入编辑模式,找到图示位置代码

在下面加入一行
1 | git ALL=(ALL) ALL |

按 Esc 键并输入 ==:wq==(含义:保存后退出)

5.回改权限
1 | chmod 400 /etc/sudoers |
6.设置git账户密码
1 | sudo passwd git |
输入命令回车后连续输入两次密码即可(不显示,正常),出现图示即成功

7.切换至git账户
1 | su git |
创建 ~/.ssh 和 ~/.ssh/authorized_keys 文件
1 | mkdir ~/.ssh |
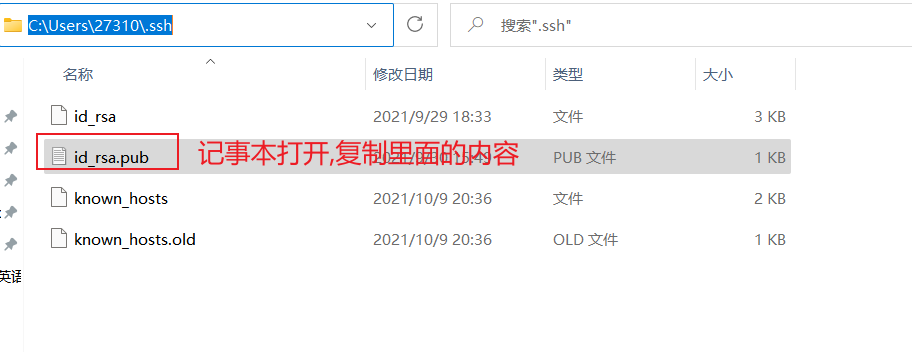
点击键盘 i 键进入编辑模式,粘贴本地电脑生成的SSH公钥,文件位置如图

粘贴后,按 Esc 键并输入 ==:wq==(含义:保存后退出)
赋予权限
1 | chmod 600 /home/git/.ssh/authorized_keys |
8.本地 git bash here 中测试是否免密登陆成功
1 | ssh -v git@服务器公网IP |
出现图示内容表示连接成功

9.服务器中创建仓库并完成配置
切换到root账户
1 | sudo su root |
创建repo仓库目录
1 | mkdir /www/repo |
赋予权限
1 |
|
建立网站根目录hexo
1 | mkdir /www/hexo |
赋予权限
1 | chown -R git:git /www/hexo |
新建空白的git仓库并初始化
1 | cd /www/repo |

10.创建 Git 钩子,用于自动部署
1 | vim /www/repo/hexo.git/hooks/post-receive |
同上,进入编辑模式,粘贴下面代码并保存退出
1 |
|
修改权限
1 | chown -R git:git /www/repo/hexo.git/hooks/post-receive |
仓库建立完毕
安装Nginx
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务,其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名
1 | yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh |
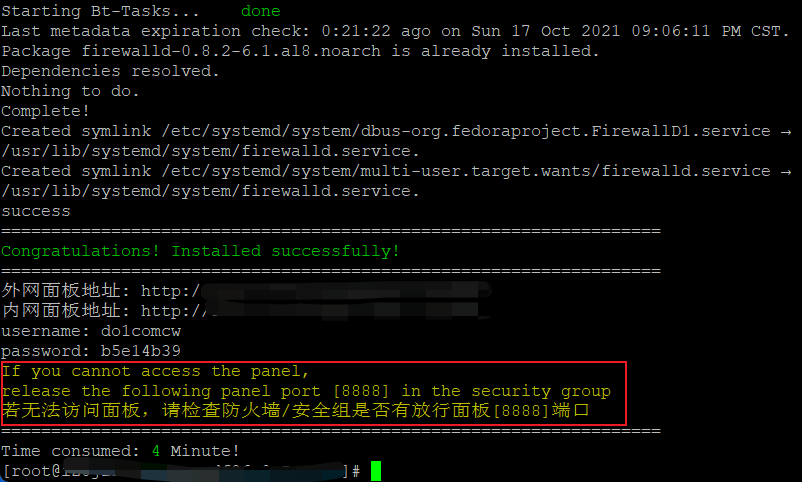
中途输入 y,表示继续安装(和上面一样)等待安装完成,会显示登陆网址和初始密码

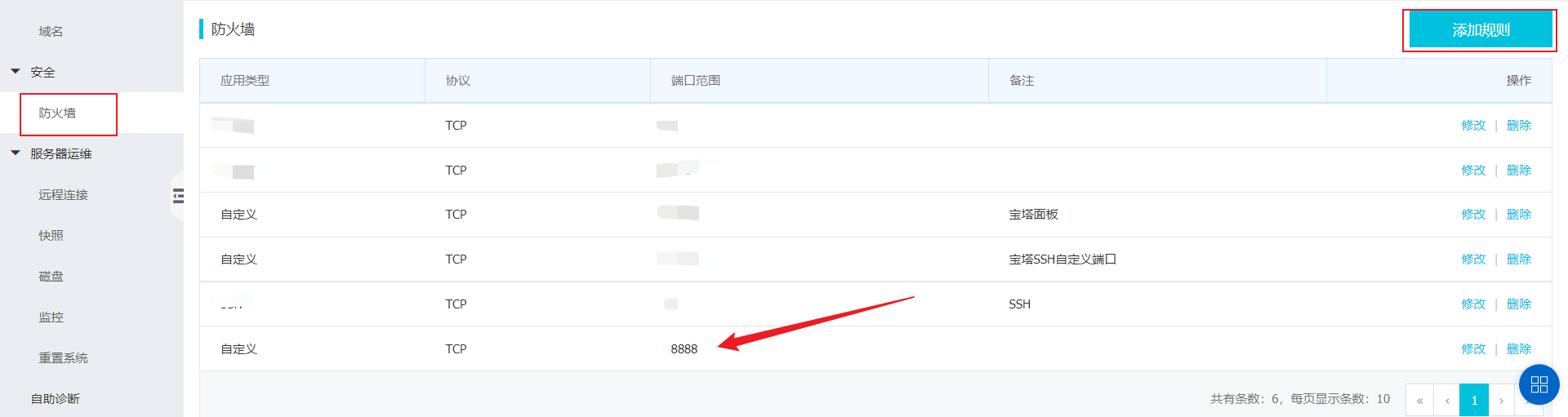
注意红框位置,如果两个网址都无法访问,请在服务器安全组 / 防火墙中放行8888端口

输入初始账户名、密码登陆

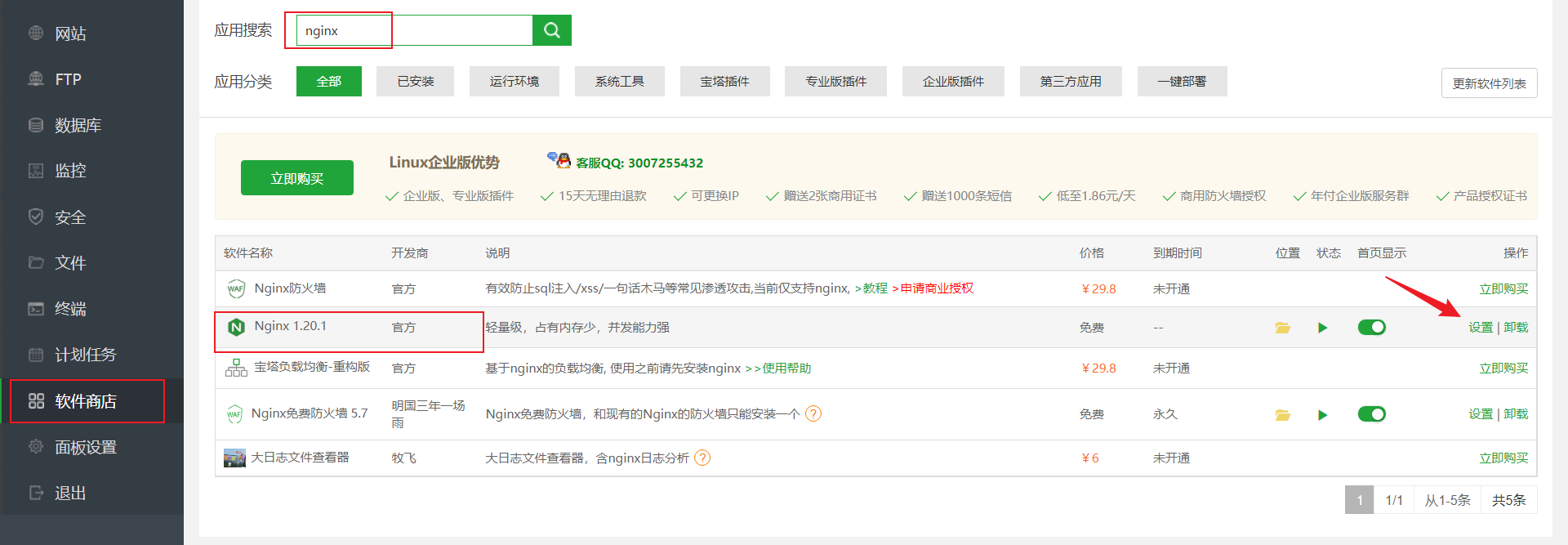
进入后,搜索Nginx点击安装(我这里已经装过了)

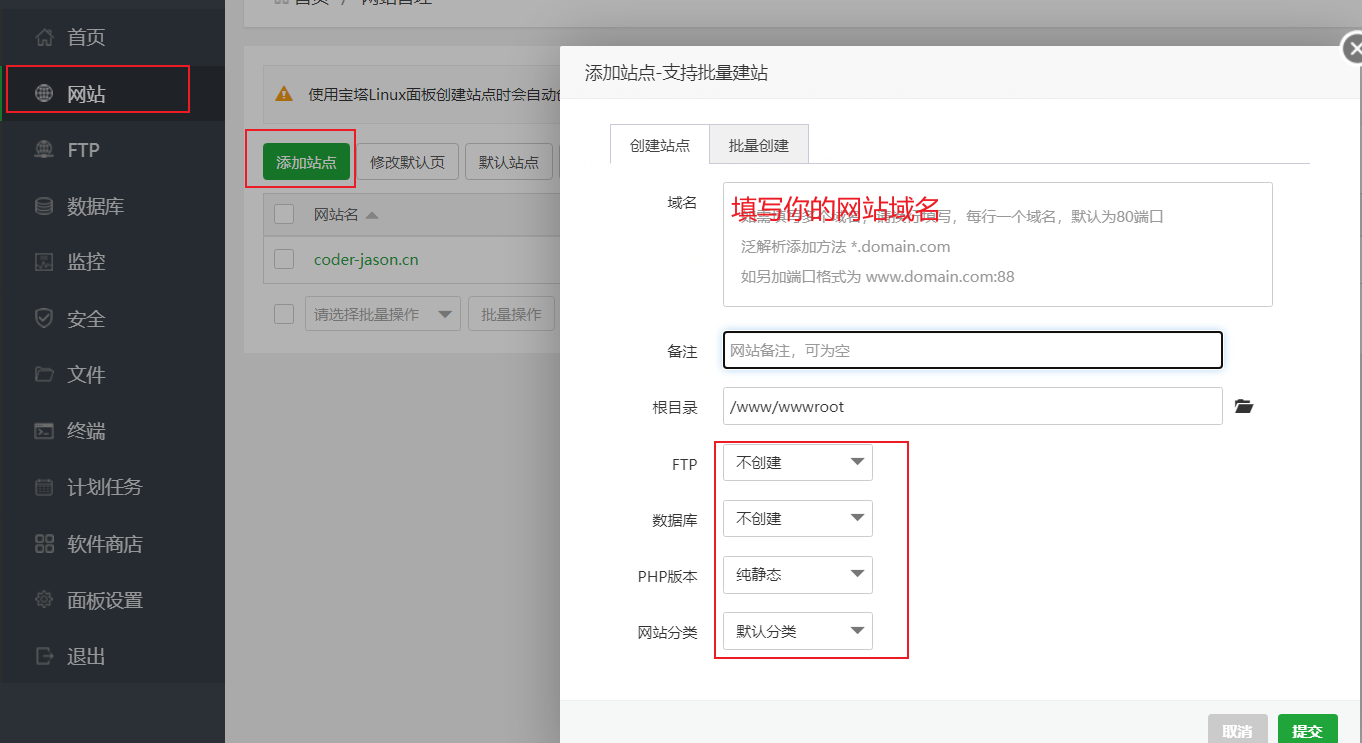
网站–> 添加站点,域名形式xxx.com 无需任何前缀

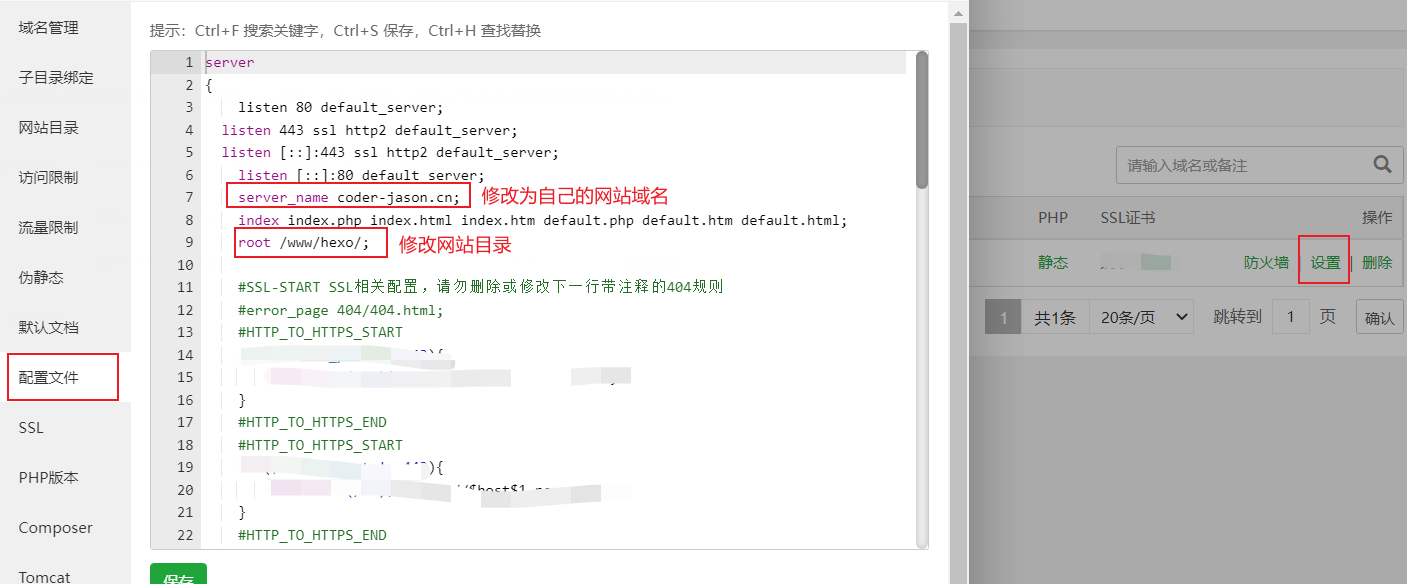
设置–> 配置文件,修改红框内容

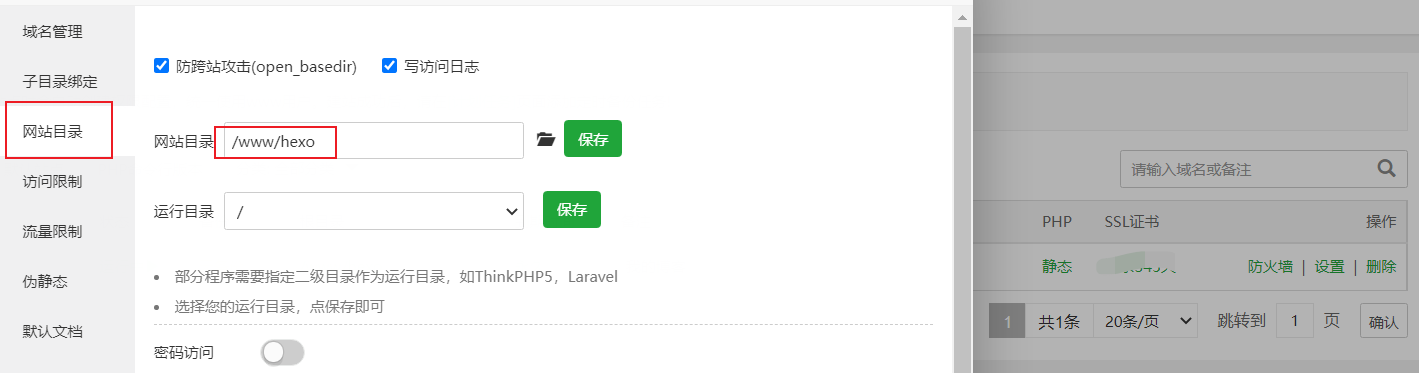
设置–> 网站目录,修改为 ==/www/hexo== 并保存

服务器终端,重启服务
1 | service bt restart |
至此,服务器端配置完成
Hexo配置修改
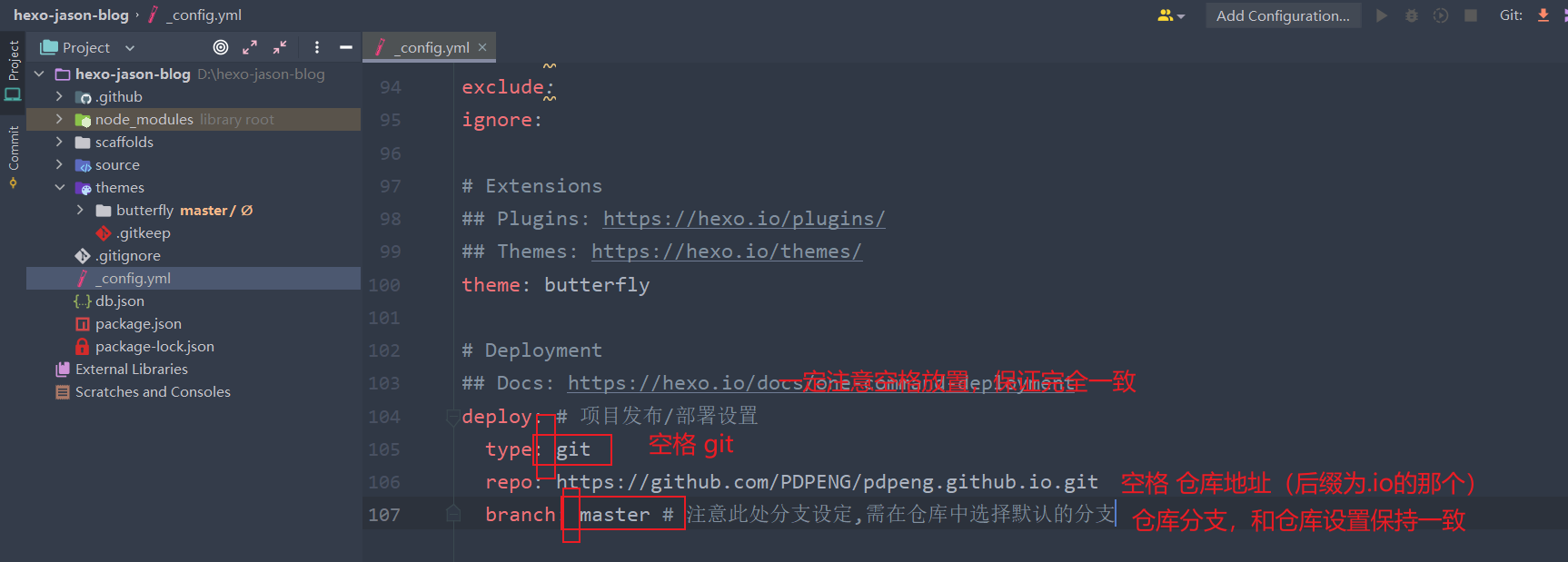
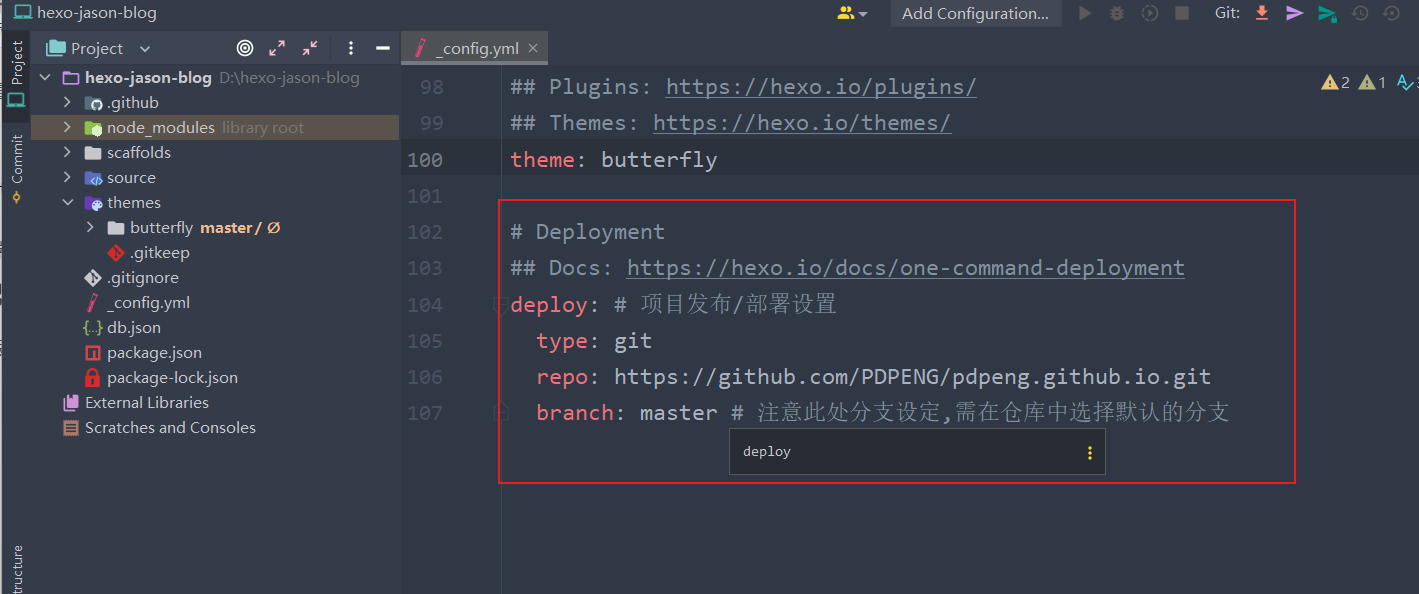
进入本地博客根目录,修改 _config.yml 文件部署位置
GitHub Pages 设定

服务器设置

源码如下
1 | # Deployment |
打开Putty工具,连接服务器赋予权限
1 | chown -R git:git /www/repo/ |
本地根目录下打开 git bash here执行命令
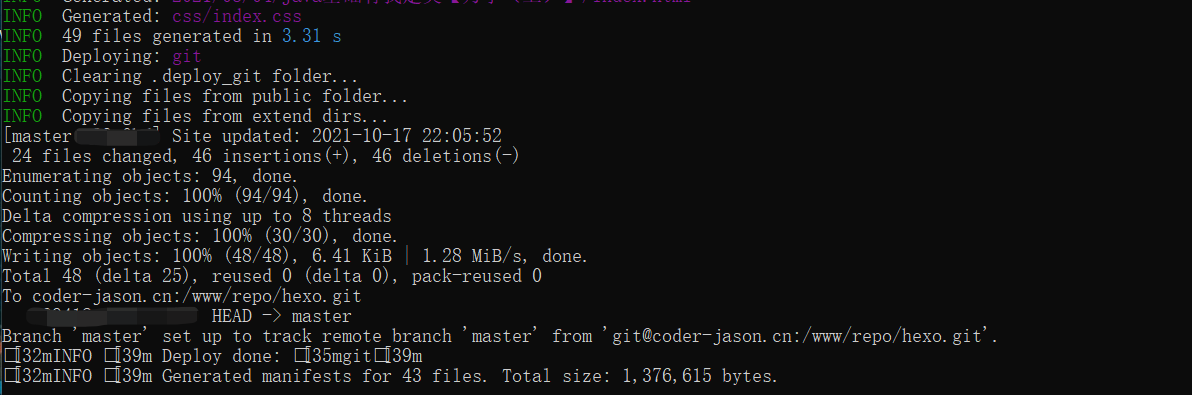
1 | hexo clean //清除缓存 |
出现图示内容表示部署成功,等到备案完成后就可以通过域名访问了

备案
杰森的网站也是最近才备案下来,所以如果你等不及,就另寻他路吧,在国内,咱可不敢造次啊啊啊
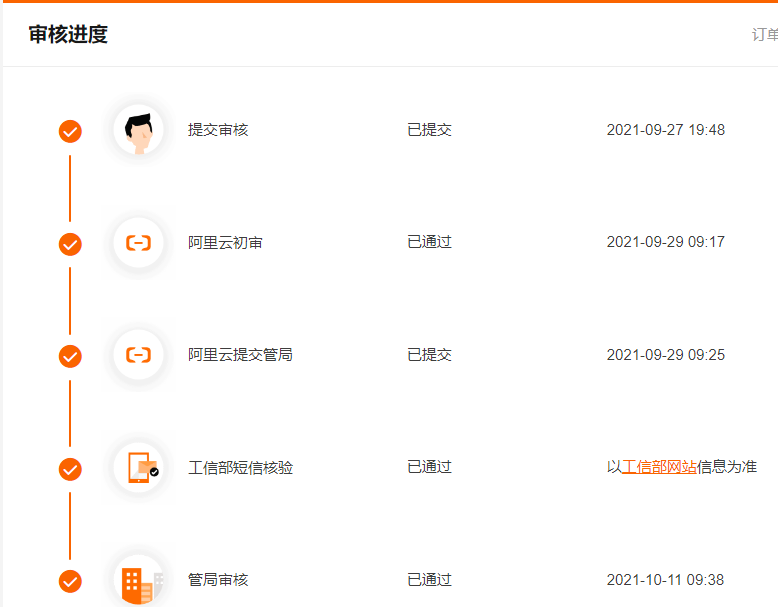
你会经历以下几个阶段

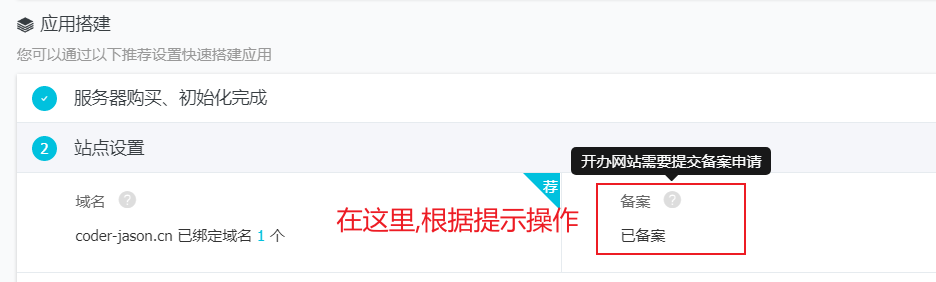
购买服务器后,绑定域名后系统会提示你没有备案,根据提示完成即可

ICP
英文全称:Internet Content Provider,中文全称:网络内容提供商
ICP可以理解为向广大用户提供互联网信息业务和增值业务的电信运营商,是经国家主管部门批准的正式运营企业或部门
联网备案
进入官网 在阿里云完成ICP备案后,系统也会提示你操作
部署完成后,选择联网备案登陆

提交网站所有人信息和一些基本材料等待审核通过,最后在网页底部插入代码即可,效果如图

到这里,你的个人网站就成功上线了,也部署到了服务器。内容会根据大家的反馈情况持续更新!!!
最后,放上杰森的小破站地址,欢迎到访 haha

参考资料
技术小白如何建站
Picgo+Gitee搭建个人免费图床
Git 错误:OpenSSL SSL_read: Connection was reset, errno 10054